https://dronebotworkshop.com/oled-arduino/
Using OLED Displays with Arduino | DroneBot Workshop
OLED displays are bright, lightweight and visible under a wide range of lighting conditions. They are available with both I2C and SPI interfaces and in this article, I'll show you how to hook up and…
dronebotworkshop.com
Introduction
There are a number of options for displaying text or graphics in your project. LEDs and LCDs are the traditional choices but in recent years another type of display has been getting a lot of attention – the OLED.

OLED’s are used in display applications large and small, from giant television screens to tiny smartwatch displays. They are bright, easy to see in a variety of lighting conditions and they consume very little current.
And they are organic as well!
How are these “Organic”?
OLED is an abbreviation for “Organic Light Emitting Diode” which would seem to indicate that these devices are somehow related to traditional LED’s but differ in the sense that they are “organic”. This is actually true on both accounts.
The term “organic” to most people is used when describing the production of food but in this case, it has an entirely different meaning.

The “organic” in OLED refers to the organic molecules used in creating these devices. Organic molecules are simply molecules that are based around lines or rings of carbon atoms. Examples of organic molecules include common items such as sugar, gasoline, alcohol, wood, and plastics.
Your OLED wasn’t grown without the use of pesticides!
How OLEDs Work
Electroluminescence is a big word (I confess, I had to spell-check it!) that describes the phenomena of a material emitting light when an electric current is passed through it. Standard LEDs and EL panels make use of this phenomena.
OLED History
In the 1950s it was discovered that some organic compounds exhibited the phenomena of electroluminescence. At the time this was not much more than a laboratory curiosity.
Twenty years later Alan Heeger, Alan MacDiarmid, and Hideki Shirakawa discovered organic semiconductors, a feat which would earn them a Nobel Prize in Chemistry in 2000.
In 1987 Ching Tang and Steven VanSlyke developed the first practical OLED at the research labs at Eastman Kodak.
Kodak was also the first company to release a commercial device using OLEDs. Its EasyShare LS633 camera was released in March 2003 and used an OLED display screen.
Samsung has used OLED technology in its televisions since 2013. Sony has had some OLED TVs available since 2007 in limited areas.
OLEDs vs LEDs
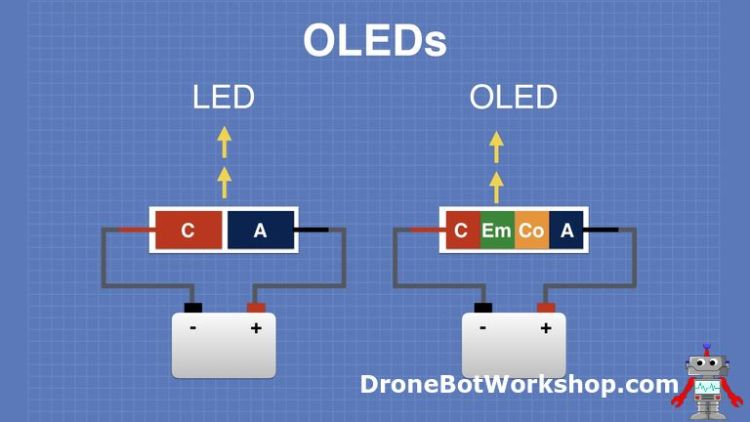
As with a standard LED, an OLED emits light photons of a specific frequency when an electrical current is passed through it.

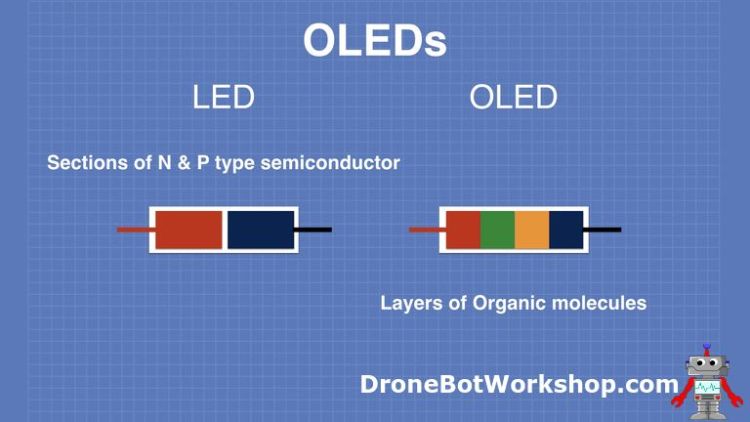
A standard LED consists of two layers of semiconductor material, n-type and p-type. They are as follows:
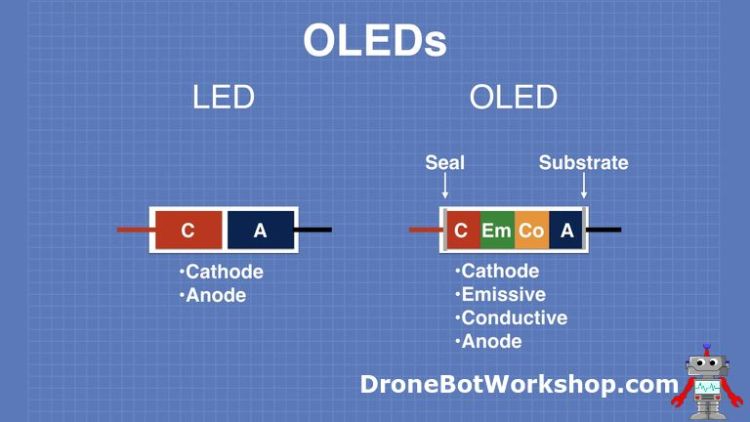
- Cathode
- Anode
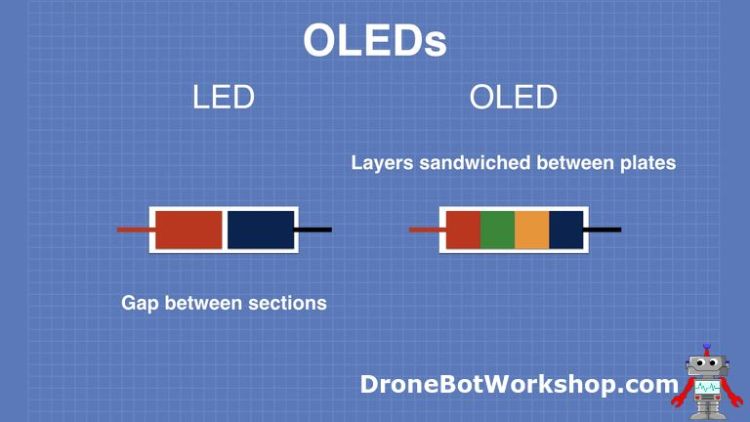
The two layers are arranged to have a slight gap and when current flows through the device electrons “jump” across this gap. As they cross the gap they release photons.

An OLED consists of several layers, a standard OLED has six:
- Seal (the outside seal or the “screen” that is actually viewed by the user)
- Cathode
- Emissive Layer
- Conductive Layer
- Anode
- Substrate (the material that the OLED is “printed” onto)

When a current is passed through the OLED the Emissive Layer emits photons.

OLED Advantages & Disadvantages
OLED displays have many advantages over LED and LCD displays:
- They are lighter and thinner than displays made with LEDs or LCDs.
- They are flexible, allowing the production of curved video displays.
- OLEDs are brighter than traditional LEDs.
- OLEDs do not require a backlight as LCDs do.
- They have a true black background, which makes for a more accurate video display.
- They can be refreshed much faster than LCDs, making them suitable for high-speed and high framerate video.
- They can be made very large.
- OLEDs have a very wide field of view, approaching 170 degrees. This allows users to enjoy the video display without needing to sit directly in front of it.
- OLEDs can be seen in a variety of lighting environments, both indoor and outdoor.
There are also a few disadvantages to OLED displays:
- Early OLED displays had lifespan problems. This has been improved, however blue OLEDs still have a shorter life expectancy than their traditional LED equivalents.
- Currently, OLEDs are more expensive to manufacture. This will likely change as more factories produce them. Eventually, they will rival or beat LCDs in value, but right now they are more expensive.
- OLEDs can be damaged by water. This excludes them from many outdoor applications.
Personally, I think the advantages outweigh the disadvantages, especially considering that as the technology improves the disadvantages should be mostly, if not completely, resolved.
Future Applications of OLEDs
There are many types of OLEDs, not all of them are used for video or panel displays.
White OLEDs are being developed to be used in home and industrial lighting environments, to replace traditional fluorescent or LED lights.
Transparent OLEDs can be made up to 85% as transparent as their substrate (the material they are printed on) is. This will improve and has a lot of potential for heads-up displays.
Foldable OLEDs are perhaps the most intriguing of them all. These OLEDs have already been used in curved video displays and will find a lot of use in the design of phones with bendable screens.
But the real exciting aspect of foldable OLEDs is that they can be printed onto cloth. This creates the possibility of a new generation of wearable electronics. Imagine a t-shirt that is also a video display.
As corny as it sounds I just have to say it – the future looks bright for OLEDs!
Connecting OLEDs to the Arduino – I2C
So now that we know a bit about OLEDs how do we get one connected to an Arduino and start displaying wonderful things? There are actually a couple of ways.
OLED displays typically come with either an SPI or an I2C interface. Some even have both interfaces, one of the ones we will look at today works like that.

To display data on an OLED you will first load it into the OLED buffer and then give it a command to write to the display. There are several libraries available for the Arduino that will simplify this, I’ll be showing you one from Adafruit that is very versatile.
As the OLED display is really a matrix of OLEDs you’ll need to address them individually to control them. The Adafruit library simplifies this, as do the other OLED libraries.
You can use font files to display characters, your library may also have these built-in.
I2C OLED Displays
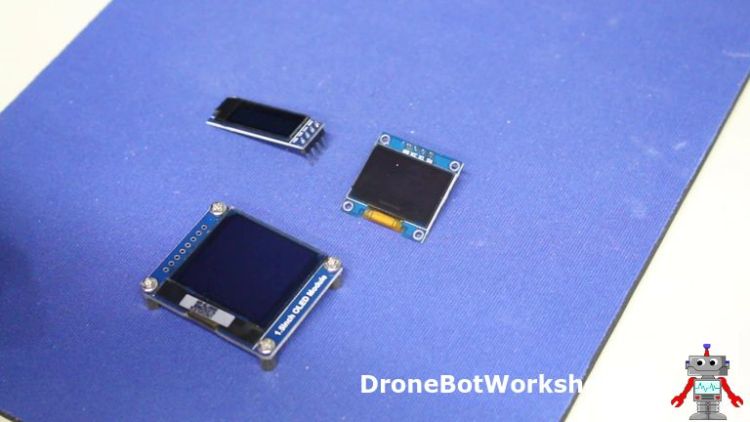
We will start by working with a couple of very common I2C OLED displays. These displays are based on the SSD1306 OLED driver chip so they can use the same software libraries.
The difference between the two displays is their size. OLED displays are a matrix of pixels and are described as such.
One of my displays is 128×32. It is a very simple I2C display with no provision for changing its I2C address. Mine came configured for I2C address 0x3C, which is probably the most common OLED address.
The unit has four connections:
- GND – The Ground connection.
- VCC – The power supply, 5 VDC.
- SCL – The I2C Clock.
- SDA – The I2C Data line.
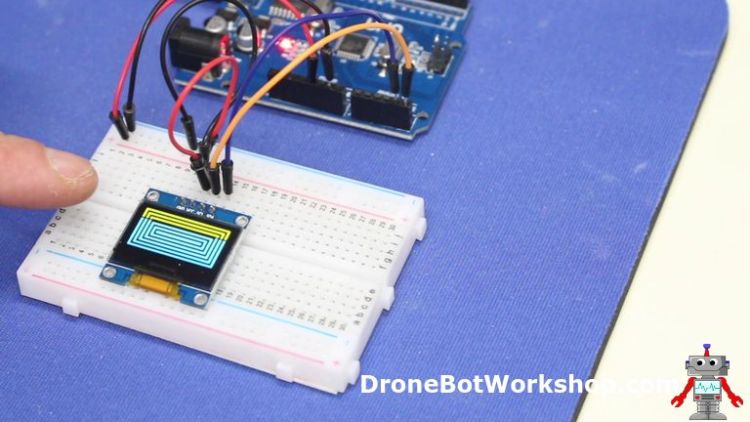
The second display is 128×64, twice as many lines as the first one. It is actually a bicolor display, the top 16 pixels are yellow and the bottom 32 are blue. This type of display is often used as an indicator for devices like FM radios and MP3 players.
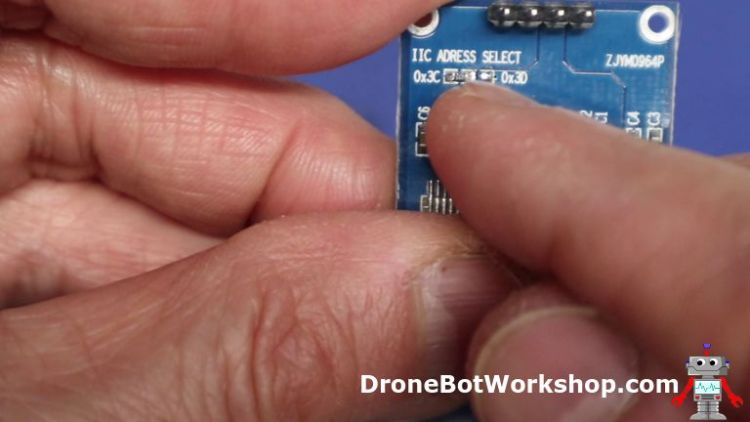
The larger display has the same connections as its smaller counterpart, it also has provisions for changing its I2C address. The address change involves moving a surface-mount resistor from one set of solder pads to another. Not quite as simple as using a jumper wire or solder bridge!

My device came configured with the same I2C address as my small one, 0x3C.
The instructions that follow should work with any sized OLED based upon the SSD1306 OLED driver chip. Make sure you check your I2C address as it may not be the same as the one I used, you can just change it in the sketches.
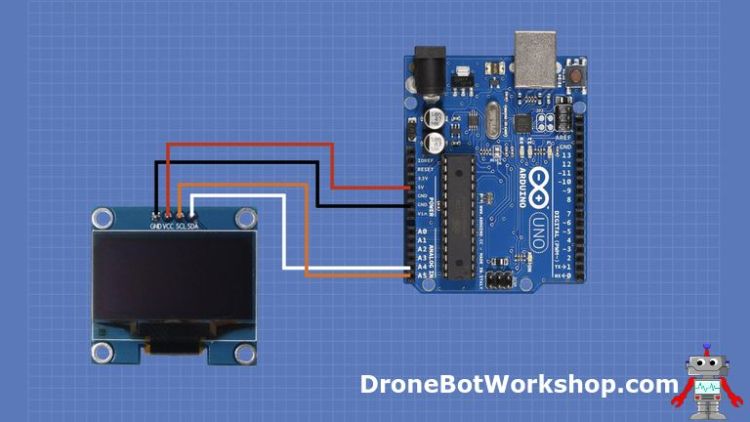
Arduino with I2C OLED Hookup
As long as you keep your OLED and Arduino reasonably close you should just be able to connect them directly without any other components. If you experience errors try adding pull-up resistors, I didn’t find that to be necessary myself.

The power and ground connections to the display are pretty obvious. Most of these displays have an onboard regulator to supply power to the OLEDs and to the “charge pump” used to drive them.
The SCL connection goes to Arduino pin A4. The SCL connection goes to A5. If your Arduino Uno has a separate set of SDA and SCK connections (usually located near the AREF pin) you can use those instead, they are actually the same connection.
Adafruit Library for OLED displays
As I have already mentioned I’ll be using an Adafruit library to work with the OLED display. Actually, I’ll be using two Adafruit libraries.
Obtaining the Adafruit Libraries
We will be using the following two Adafruit libraries:
- Adafruit GFX – This is a graphics library that will be used to draw shapes on the POLED display.
- Adafruit SSD1306 – The library for the SSD1306 monochrome OLED display. It was originally designed for an Adafruit-specific display but has been enhanced to work with any display based upon the SSD1306 driver chip.
Both Adafruit libraries are available at GitHub, but it is much easier to install them using the Library Manager in the Arduino IDE. You can do that as follows:
- Open your Arduino IDE.
- Click on the Sketch menu item at the top
- Click on the Include Library item. This will open up a submenu.
- Look for Manage Libraries at the top of the submenu and select it.
- The Library Manager will open.
- Use the search box in the Library Manager to find the two libraries.
- When you find the library highlight it. An Install button will appear on the right side of the listing if you don’t already have it.
- Click the Install button to install the library.
- Repeat for the other library.
- Close the Library Manager when you are finished.
Now that you have the two libraries we can use them to run some demo sketches.
Demo Sketches
The Adafruit SSD1306 library also installed four demo sketches. You can find them by clicking on the File menu, choosing Examples and scrolling down to Adafruit SSD1306. Open that menu item and you’ll see four sketches:
- 32 Line I2C
- 32 Line SPI
- 64 Line I2C
- 64 Line SPI
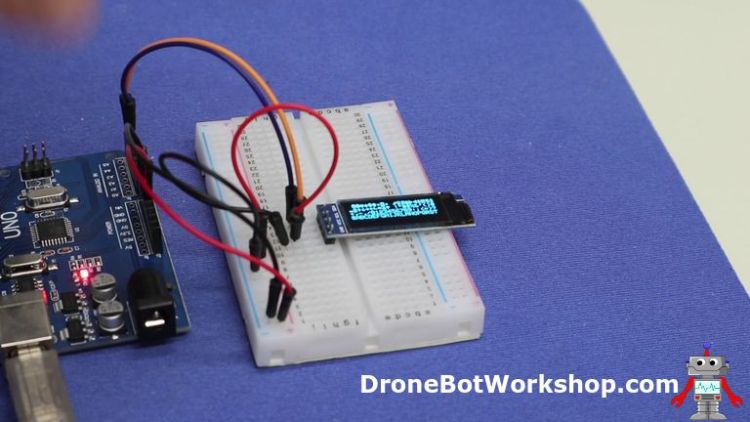
As I am starting with my 32 Line display using I2C I’ll load the first sketch.
Al the sketches are similar, in fact, they use the same credits in each one. They both use the graphics library to go through a number of demonstration routines. Interestingly, the last routine (falling snowflakes) goes on infinitely, so the entire sketch is run in the setup routine,. Nothing is in the loop as it never gets to the loop.
One thing to note is that you should check your I2C address and adjust the sketch to match. The 64 line sketch has a different I2C address, I had to change it to run on my display.
Here is the demonstration on a 32 Line display:

And here is the same demonstration on the bicolor 64 Line display:

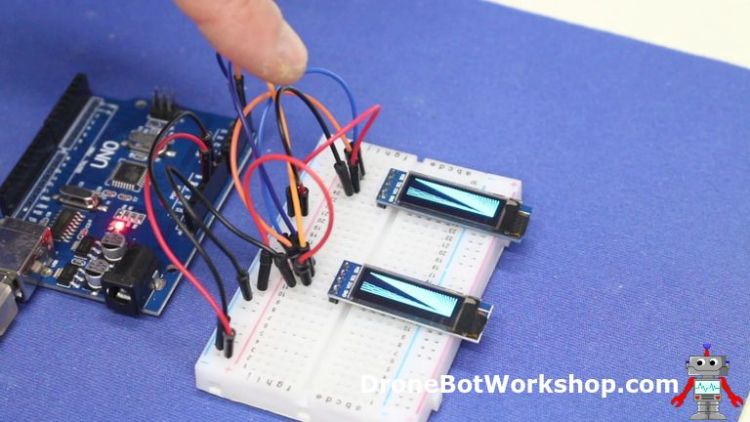
For fun, I connected two 32 Line displays up to the Arduino, by running them in parallel on the I2C bus. Normally you would never connect two I2C devices with the same address onto one I2C bus but in this case, it actually works.

It works because displays only receive data, they don’t return any to the host Arduino. Both displays have the same address so they simply respond to the data for that address.
This could be a good technique to use when you need a display on the front and back of an enclosure for your project.
Using the Waveshare OLED Display – SPI
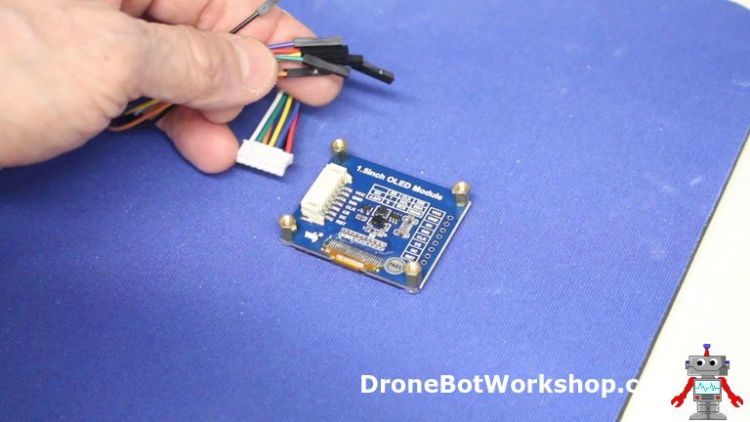
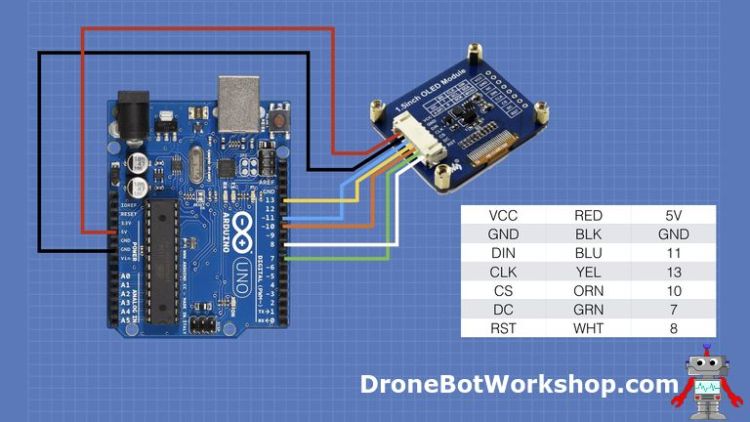
The Waveshare 1.5 inch display module is a monochrome 128 x 128 OLED display that can use either an I2C or SPI interface. Connections can be made to the module using an included cable that mates with a connector on the module itself. There are also holes for header pins to make the same connections if you prefer.

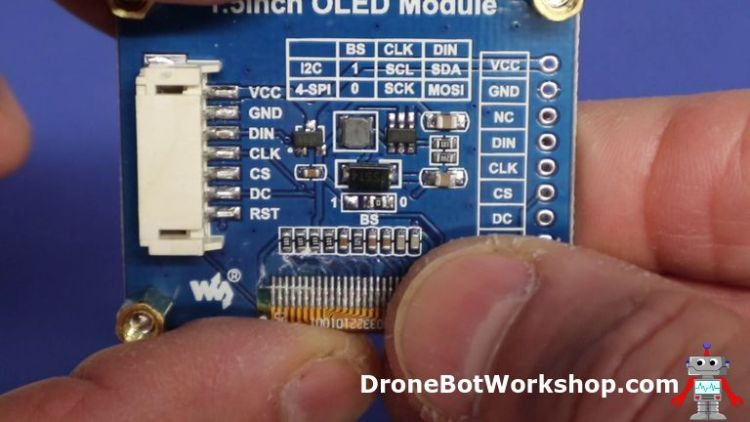
A surface-mount resistor can be moved between solder pads to select either the I2C or SPI connection. When the connection mode changes so do the functions of certain interface pins, a diagram is printed on the back of the module that illustrates this.

Arduino Hookup
I used the supplied cable to hook up the OLED display to my Arduino, you can also solder header pins to the module and plug it into a breadboard if you prefer. Either way the connections are the same, as follows:

As the cable is supplied with female ends I used a bunch of short jumper wires to make the connection to the Arduino.
Demo Sketch
With the device connected it is now time to run a sketch to test it out.
You can’t use the Adafruit demos with this display, even when wired in SPI mode. The Waveshare 1.5 inch OLED display uses the SSD1327 driver, which is a different beast than the SSD1306 driver used in the I2C displays we looked at previously.
So you’ll need a different sketch or library to work with this display.
I visited the Waveshare Wiki for the 1.5 inch OLED Module to get some sample software. They sent me to the (amusingly misspelled) 1.5inch OLED Moudle download page. I downloaded and unzipped the file.
The file contains folders for the Arduino as well as the Raspberry Pi and STM32 boards. Naturally, I opened up the Arduino folder.
This folder contains three additional folders:
- EXT_RAM – Sample software that requires external RAM be added to your Arduino.
- INT_RAM – Sample software that uses the Arduino internal RAM.
- lib – Library files
Without adding extra memory to your Arduino you can’t really do any animation on the display as there won’t be enough memory to hold the display buffer – remember, this is a 128 x 128 display. But as I don’t really want to add extra RAM to my Arduino Uno I restricted myself to the ”internal memory” sketch.
You’ll need to install the sketch and the library files manually. Here is how you do that:
- You’ll need to locate your Arduino sketchbook folder, the one that holds the Arduino sketches from the Arduino IDE on your computer. Locate and open that folder, it’s probably called Arduino.
- Open the libraries folder in your Arduino folder. Save this place.
- Open the lib folder on the unzipped Waveshare download. You see a Fonts folder.
- If your Arduino libraries folder does not already have a Fonts folder just copy the whole folder in. If there is already a Fonts folder then copy just the contents of the Waveshare Fonts folder into the existing folder.
- Now go back to the Arduino folders on both your local drive and in the Waveshare unzipped folder.
- Open the INT_RAM folder in the Waveshare Arduino folder. You’ll see another folder called OLED_Show. Copy this entire folder to your Arduino folder on your local computer.
- Open the OLED_Show folder. You’ll see a number of files, including a sketch called OLED_Show.ino. This is the demo sketch, you can open it with your Arduino IDE.
When you compile and upload the sketch you may get a message warning you about low memory on the Arduino. Just accept the message, the sketch leaves very little free memory as it uses most of it to load the display buffer.
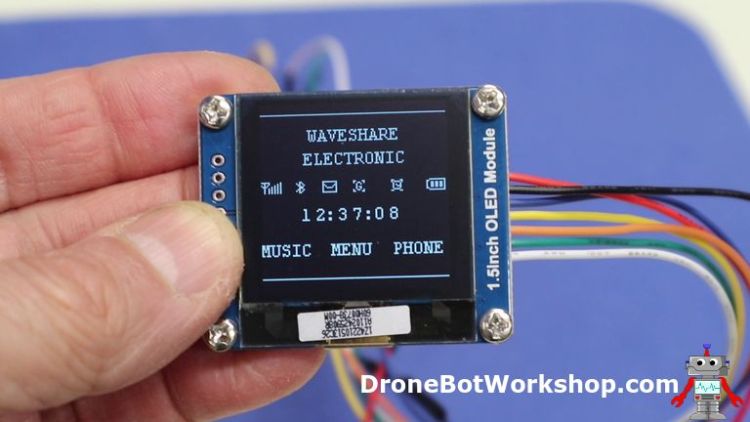
Now that you’ve done all that work reward yourself by looking at your display.

The demo displays a fake “clock” along with a number of graphic symbols and some text. It will give you an idea of what kind of characters you can display and how they will look.
If you are up for experimentation try editing some of the font files and see the effects of your edits.
If you want to see some animated demos using this display you are probably better off running the code included for the Raspberry Pi, as this won’t have the memory limitations the Arduino code does.
OLED Temp & Humidity Meter
The previous examples will help you get your OLED display setup and ensure that it is working. They can also be used as starting points for your own sketch to control the OLED display.
But they can also be a bit overwhelming. Because they contain a lot of graphics and animation coding to show off the display the demo scripts are also rather complex. And that makes it a bit more difficult for a beginner to figure out how to control their display.
In order to make it easier for you to get started with OLED displays, I’ve created a very simple project that you can build that uses simple code to display text.
The project is a Temperature and Humidity Meter. It displays the results on the 128 x 64 I2C OLED display we worked with earlier.
It also uses an I2C sensor to get temperature and humidity data so the wiring is very easy.
AM2320 I2C Temperature & Humidity Sensor
The AM2320 is a temperature and humidity sensor that has an I2C display.
I’ve used this sensor before, check out the article about building a UV Index meter.
This device is very precise, it’s temperature is accurate to within 0.5℃ and its humidity readings are accurate to within 3%. It can be used in a range from -40° (Celcius or Farenheit, it’s actually the same) to 80℃.
The pinout of the AM2320 is as follows (looking at the front from left to right):
- VDD – Power supply of 3.1 to 5.5 volts DC.
- SDA – I2C data line.
- GND – Ground
- SCL – I2C Clock.
The AM2320 has a default I2C address of 0x5C and cannot be changed.
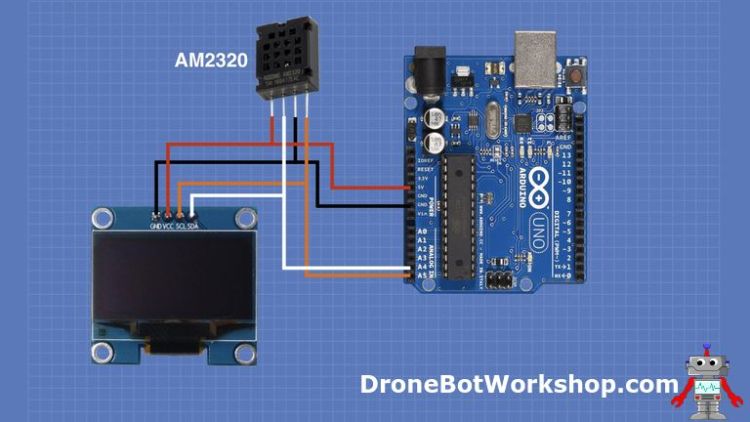
Arduino Hookup
Since both the AM2320 and OLED display are I2C devices the wiring of our OLED temperature and humidity meter couldn’t be easier. Here is the hookup diagram.

One thing to note is that although both devices are I2C they don’t have the same pinout – they have the same pins but they are in a different order. Make sure you observe that when you are hooking everything up.
Now that you have it connected it’s time to look at the sketch.
OLED Temperature & Humidity Sketch
Here is the sketch for the OLED Temperature and Humidity Meter. If you need a copy of it make sure to check out the Resources section at the end of this article where you will find a link to download it.
OLED Temperature & Humidity Meter
/*
OLED Temperature and Humidity Meter
oled-temp-humid-meter.ino
Displays results on 128 x 64 OLED display
Uses AM2320 I2C Temperature and Humidity sensor
Uses Adafruit SSD1306 OLED Library
Uses Adafruit AM2320 Library
Uses Adafruit GFX Graphics Library
DroneBot Workshop 2019
https://dronebotworkshop.com
*/
// Include Wire Library for I2C
#include <Wire.h>
// Include Adafruit Graphics & OLED libraries
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
// Include Adafruit AM2320 Temp Humid Library
#include <Adafruit_AM2320.h>
// Reset pin not used but needed for library
#define OLED_RESET 4
Adafruit_SSD1306 display(OLED_RESET);
// Define object am2320
Adafruit_AM2320 am2320 = Adafruit_AM2320();
void setup() {
// Start Wire library for I2C
Wire.begin();
void setup() {
// initialize OLED with I2C addr 0x3C
display.begin(SSD1306_SWITCHCAPVCC, 0x3C);
// Initialize Temp & Humid Sensor
am2320.begin();
}
void displayTempHumid(){
// Delay to allow sensor to stabalize
delay(2000);
// Read Humidity
float h = am2320.readHumidity();
// Read temperature as Celsius
float t = am2320.readTemperature();
// Clear the display
display.clearDisplay();
//Set the color - always use white despite actual display color
display.setTextColor(WHITE);
//Set the font size
display.setTextSize(1);
//Set the cursor coordinates
display.setCursor(0,0);
display.print("DroneBot Workshop");
display.setCursor(0,10);
display.print("Humidity: ");
display.print(h);
display.print(" %");
display.setCursor(0,20);
display.print("Temperature: ");
display.print(t);
display.print(" C");
}
void loop() {
displayTempHumid();
display.display();
}
In order to run this sketch, you’ll need to install more libraries to work with the AM2320 (I will assume you installed the two Adafruit libraries we discussed earlier as you need those too). Again these will be installed from the Library Manager in your Arduino IDE, using the same procedure you followed when installing the OLED libraries earlier.
The two new libraries you will need are as follows:
- Adafruit AM2320 Library – As its name implies this is the library for working with the AM2320.
- Adafruit Unified Sensor Library – This is a “master library” that is used by several Adafruit sensor libraries, including the AM2320. Your sketch won’t compile without it as the other library depends upon it.
Type the names of the libraries (i.e. “adafruit am2320” and “adafruit unified sensor”) into your Library Manager search box to find and install the libraries. If you’ve used Adafruit sensor libraries before you may already have the Unified Sensor Library.
Now onto the sketch. It starts by loading all of the libraries we just spoke of, along with the Arduino Wire Library to communicate via I2C. Note that the Graphics library has been included but isn’t really being used in this sketch, you can omit the include statement for it if you wish.
We then setup an object called display that represents our OLED display. Note that the original Adafruit OLED tha the library was written for used a Reset pin that still needs to be defined, even if it isn’t used.
We also define an object for our temperature and humidity sensor called am2320.
In the setup we initialize the Wire library. We do the same for the OLED and the sensor.
Note that the initialization line for the OLED specifies its I2C address. If you are using an OLED with a different address you will need to change that.
Most of the action in our script occurs in a function called displayTempHumid().
We start his function with a two-second delay, the sensor can take over a second to stabilize between readings.
Next we read the Humidity and Temperature from the AM2320, we assign these values to two floats.
Now we work with the OLED display. Keep in mind that when you work with an OLED you are first setting up your data in a display buffer, after which you issue a command to display the buffer contents.
We start by clearing the display, which is a good practice.
Next, we set the display color. As we are using a monochrome display we always use WHITE. It doesn’t matter what color your display actually is (mine is yellow and blue but I still use WHITE for both). Color values don’t really come into play until you work with RGB OLEDs.
Next we set the font size. You may experiment here if you wish, I chose font size 1.
Finally we get around to printing on the display. We do that by (a) selecting the coordinates to place our cursor and (b) sending some text to print.
The cursor coordinates are in the form of (Column #, Row #) . The coordinate of the top left corner is (0,0)
We print the text that will appear in the first line, I chose “DroneBot Workshop” but of course you can change it.
We then move the cursor down and print the word “Humidity:” followed by some spaces – the spaces are a crude attempt at lining up the display! We then print the actual humidity value from the float, followed by a space and a percentage symbol.
Finally, we move the cursor down again and do the same thing to the next line, this time with the word “Temperature” and the temperature value in Celsius.
The Loop is very simple.
First we call the displayTempHumid() function we just spoke of. It get s al the data into the display buffer.
Next we use a display.display command to actually print the buffer contents to the display.
And then we do it all again. Due to the delay in the displayTempHumid() function, it will refresh about every two seconds.

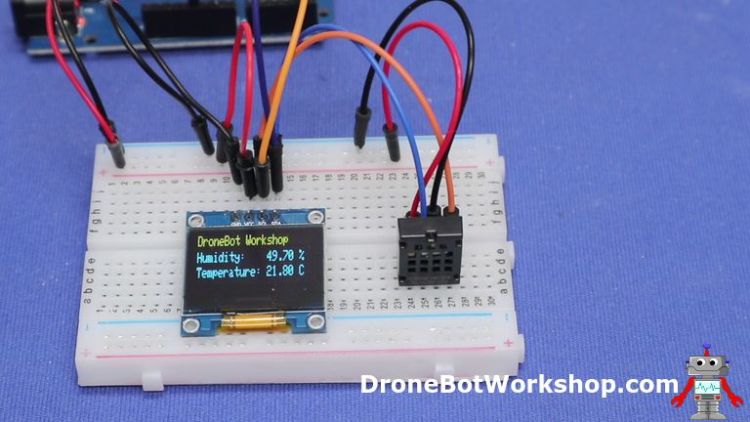
The project worked perfectly the first time I tried it. You’ll notice some gibberish on the display when it is first fired up, this will clear in two seconds when the first readings are displayed.
Notice that as I am using a bicolor display the first line of text is in yellow, the remaining ones are in blue.
Conclusion
OLEDs are bright displays with a bright future and using them in your Arduino projects makes good sense.
The cost of OLEDs is continually falling and it won’t be too long before they rival LCDs in price. They don’t need a backlight and they are visible in all types of lighting environments.
Just remember to keep them dry, even though they are “organic” OLEDs don’t like water!
I’m planning to start experimenting with RGB OLED displays next, so if you enjoyed this article and video keep your eyes open for an article about color OLEDs soon.
Until then grab some OLEDs and display something!
Resources
OLED Thermometer & Humidity Meter Code – Sketch for the OLED Temperature and Humidity Meter in a ZIP file.
OLEDs on Wikipedia – Wikipedia article about OLEDs and how they work.
How OLEDs Work – Another explanation from How Stuff Works.
Adafruit SSD1306 Library – The Adafruit SSD1306 OLED library on GitHub.
Adafruit GFX Library – Adafruit GFX graphics effects Library on GitHub.
Waveshare 1.5 inch OLED Wiki – The main Wiki page for the Waveshare 1.5 inch monochrome OLED module.
Adafruit AM2320 Library – The Adafruit AM2320 I2C Temperature and Humidity sensor library on GitHub.
'사물인터넷' 카테고리의 다른 글
| From Arduino Uno to ATmega328 – Shrinking your Arduino Projects (0) | 2021.07.04 |
|---|---|
| Experiments with the RCWL-0516 – Doppler Radar Distance Sensor (0) | 2021.07.04 |
| Control Large DC Gearmotors with PWM & Arduino (0) | 2021.07.04 |
| SD Card Experiments with Arduino (0) | 2021.07.04 |
| Using a Real Time Clock with Arduino (0) | 2021.07.04 |



