https://dronebotworkshop.com/getting-started-with-xod/
Getting Started with XOD for Arduino | DroneBot Workshop
Learn to use XOD, a free open source visual programming language for the Arduino that lets you create Arduino programs without having to write a single line of code. I’ll show you how to use XOD to build a Temperature and Humidity gauge,
dronebotworkshop.com
Introduction to XOD
Today we will take a look at XOD (pronounced “zod”), a free open-source visual programming environment that allows you to program an Arduino without writing any code.

Using the XOD IDE you manipulate objects called “nodes” in a working area that is called a “patch”. A XOD program can consist of one or more patches. Once your program is done you deploy it to the Arduino just as you would using the Arduino IDE.
XOD allows you to rapidly develop Arduino projects without worrying about writing code, perfect for when you have a concept in mind and don’t want to be stuck writing the software.
I recently was contacted by the developers of XOD and was asked if I would be interested in doing a video about the product. After examining XOD for myself I readily agreed, as I feel that this is a very useful tool that will allow many Arduino enthusiasts to build advanced projects that they may not have undertaken using the Arduino IDE.

Now I’m not saying that XOD is a complete replacement for the Arduino IDE, nor am I suggesting that learning to program in the Arduino’s C++ type language is no longer required. XOD is still in its infancy and there are task that it still is unable to perform (although that list is growing smaller every day) and times where programming using the Arduino IDE is more advantageous.
XOD is a tool, just as the Arduino IDE and other development environments are. And every designer and maker can use all of the tools that she or he can get!
Create a XOD Account
The first step in your journey to using XOD is to create an account on the XOD website. Everything is free and all you’ll need to provide is an email address.
Begin by going to the XOD website at https://xod.io.

That big green button that says “Get Started NoW”. You’ll be taken to a screen where you can provide an email address and choose your username and password for your new XOD account. XOD is a free open source product and your XOD account will let you download the Desktop IDE, use the web-based IDE and participate in the XOD forum.
The XOD IDE
The XOD IDE (Integrated Development Environment) is where you will work on your XOD programs.
The IDE is actually available in two different formats, a desktop client and a web-based client that you run in your browser. The use of both environments is identical but there are differences when it comes to deploying your program to your Arduino board.
Let’s go over those difference so you can decide which IDE to use.
Web-Based XOD IDE
The web-based XOD IDE is a convenient way of using XOD without having to install any software. It’s available to anyone with a free XOD account and can be accessed through the link on the XOD website or directly at https://xod.io/ide/ .

The web-based XOD IDE functions the same way that the desktop IDE does with a couple of exceptions:
- The web-based IDE uses the XOD cloud server to compile programs. Because of this you are limited to a daily quota of compilations, if you exceed this quota you’ll need to wait until the next day to continue. As the quota starts as 1000 compilations this is seldom an issue.
- The web-based IDE cannot directly upload compiled programs to your Arduino board. This is due to security reasons and unless the folks at XOD develop a local secure agent that you can run on your computer the limitation will stay. This is probably the biggest strike against using the web-based XOD IDE.
That last point is pretty limiting but there are a couple of ways around it.
The first way to get around the inability of the web-based IDE to deploy XOD programs is to save the program as a “xodball”: file, the native format for XOD projects. You can then open the file with a desktop version of the XOD IDE and proceed to compile and load it. This also is a way to get around the compilation quota.
Another way to deploy a program created with the web-based XOD IDE is to click “Deploy” and then “Show Code for Arduino”.
This will open up at text box that will display the compiled code. You can highlight and copy all of this code and then paste it into a blank sketch in the standard Arduino IDE. It’s not the prettiest code but it will work – you then compile and load it from the Arduino IDE as you would with a standard Arduino sketch.
The compilation quota and deployment issues don’t exist with the desktop IDE so you’ll probably want to use that instead. But there are a couple of valid cases for using the web-based IDE:
- You want to work on a XOD program in more than one location or on more than one computer. The web-based client makes a lot of sense in this case.
- You want to work on a XOD program using a computer like a Chromebook or a tablet, for which there is currently no XOD client available.
- You don’t have permission to install software on the computer you’re using, yet the computer does have a copy of the Arduino IDE installed.
If the above cases don’t apply then you’ll likely want to use the XOD Desktop IDE.
XOD Desktop IDE
The desktop IDE is certainly the preferred way to work with XOD. It has the same appearance and functionality as the web-based IDE without the deployment limitations. It also defaults to compiling on the local computer so there is no quota issue, although you do have the option of compiling in the cloud if you wish.
There are versions of the desktop IDE for Windows, Mac OSX and Linux. All three versions have identical appearance and functionality, only the installation procedure is different. The clients are free open source software products.
Let’s install the XOD desktop IDE on your computer so we can begin working with XOD.
Installing the XOD Desktop IDE
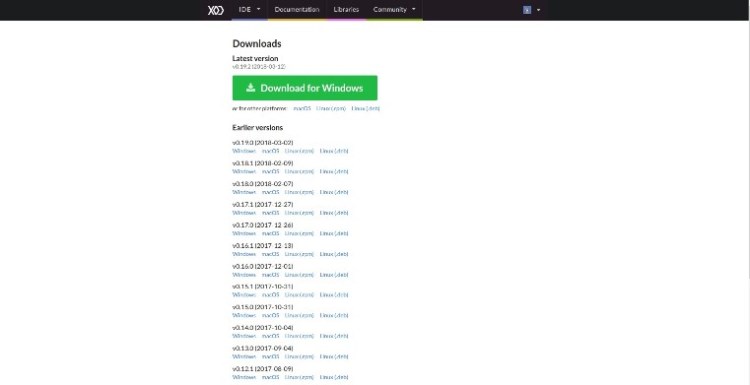
Head over to the client download page at https://xod.io/downloads/ . If you are not logged in you’ll be prompted to enter your username or email address and your password.
Once you arrive on the page you’ll see a number of download links.

The most notable feature on the page is a big button that can be used to download the XOD desktop IDE for either Windows or Mac OSX, depending upon which type of computer you are using. If you’re on Linux it seems to default to the Windows button right now so you’ll need to use the links below the button to select the correct file.
There are four different download files you can grab, download the one for your operating system.
- Windows – The link to the .exe file for installation on a 64-bit version of Windows.
- macOS – The link to the .dmg file for installation on Mac OSX.
- Linux (.rpm) – The link to download a .rpm file for installation on Linux distributions like Red Hat and Fedora.
- Linux (.deb) – The link to download a .deb file for installation on Linux distributions like Ubuntu, Debian or Raspbian,
The client installs just like any piece of software, it’s safe and virus-free.
Once you have installed the client open it up. If you choose not to install the client open up the web-based IDE.
We can now start working with XOD!
Getting Started with XOD – XOD Basics
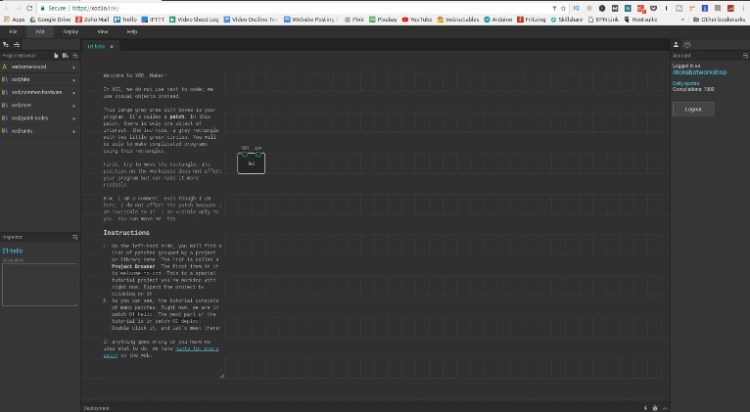
The first time you open up either the desktop or web-based IDE you’ll be greeted by the default project called “welcome-to-xod”.
The “welcome” project is best used when combined with the tutorial at https://xod.io/docs/tutorial/01-hello/ . It is a worthwhile exercise that takes you through a lot of XOD basics.
Here are the essential things you need to know to quickly get up to speed with XOD:
Patches
A “patch” is the working area for your XOD program. It is similar in a sense to a “sketch” in the Arduino IDE, however it is possible to have several patches in the same XOD program.
Most basic XOD programs will have one patch. The program is also called a “project”
Every patch will have a name, when you start a new XOD project you’ll create a default patch called “main”. You may rename the patch if you wish, you’d do the using the “Project Browser” that we’ll discuss in a few moments.
A patch is an area that you’ll work with “nodes” and links” in, I’l discuss these elements next. You can also use a patch as a “node” within another patch, a very powerful technique that will be the subject of a future tutorial and video.
Nodes
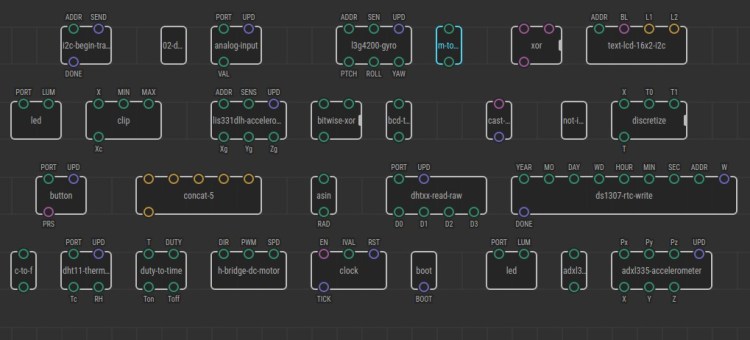
The basic elements in a XOD program are called “nodes”.
A node can represent many different things:
- An electronic component like an LED.
- A sensor like a DHT22 temperature and humidity sensor.
- A logic function like AND, OR or NOR.
- A pulse source like a Square Wave or Sine Wave generator
- A mathematical function like Multiplication or Addition
- A conversion function like Meters to Feet.
- An If-Else function
In short nodes represent almost anything you would need to design a XOD project and deploy it to an Arduino.
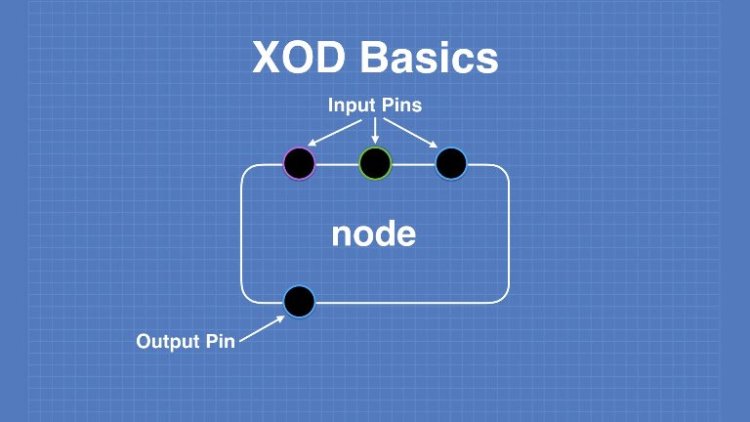
A node is represented by a rectangular box that has one or more circles on the top and bottom. These circles are called “pins”.

Pins on the top of a node are “input pins” while those on the bottom are “output pins”. Not all nodes have both, it depends upon what the node represents.
The pins on a node are a lot like variables in that they can have values. The values can be typed in or selected using the “Inspector” (which we will discuss soon), they can be left at their default values. Input pins can get their values from the output pins on other nodes.
The pins on a node have different data types, represented by colors.
- Green Pins represent numbers.
- Blue pins represent pulses.
- Violet pins represent booleans (i.e. true or false)
- Orange pins represent strings.
A XOD program essentially consisted of nodes connected together on one or more patches. You can add new nodes by selecting them from the Project Browser, to be described shortly.

If you know the name of the node you want to add a quick method of finding it is to either double-click on a blank area of the patch or press the ”i” key on your keyboard. This will bring up a search box where you can type in the name of the node you are looking for. If the search is successful you just highlight the node in the results and hit “enter” to put the node onto the patch.
Links
In XOD “Links” are the lines used to connect nodes to each other. A link runs from an output pin on one node to the input pin on another node.
You create a link by clicking on a pin on one node, this created the starting point of the link. You then drag it to another pin on another node. You can start creating a link by clicking on either an input or an output pin.
XOD is smart and won’t let you link a pin to another pin if it doesn’t make sense or if the data types are incompatible. The link color is determined by the data type of the output pin in the link.
Linking nodes is a lot like wiring elements in an electronic circuit. In fact a XOD program really looks more like a wiring diagram than anything else.
Project Browser
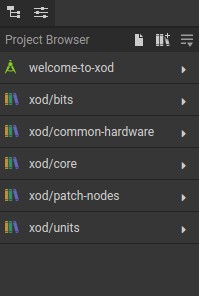
The Project Browser is a section on the top left side panel of the XOD IDE. It essentially allows you to manage all of the patches in your project and to add nodes. It consists of the following sections:
- Project Patches – A list of all of the patches used in your project. You can open, rename or delete each patch or even drag it onto another patch.
- xod/bits – Nodes that deal with binary and bit functions.
- xod/common-hardware – Nodes that represent sensors and electronic components.
- xod/core – Nodes that represent a number of core functions in XOD.
- xod/patch-nodes – Special nodes that permit you to use a patch as a node within another patch.
- xod/units – Nodes that convert from one unit to another.

You can show or hide the Project Browser.
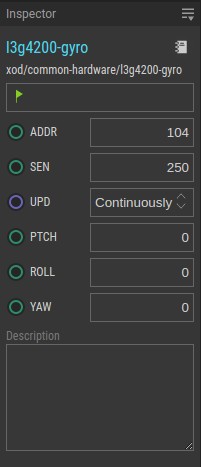
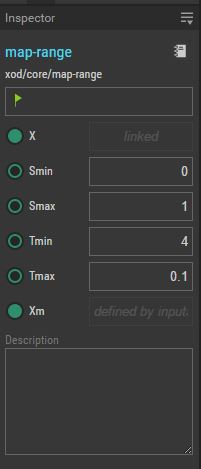
Inspector
The Inspector is located on the bottom left side of the XOD IDE. It allows you to view and modify the properties of nodes.
If you highlight a node the Inspector will display its current properties.

Each pin in the node will have a property. You can modify the properties of most input pins if they are unconnected. If a pin is connected to the output of another node then the pins property will be controlled by that node and you won’t be able to modify it.
You can also rename a node so that it makes sense in your project. This is useful if you have several nodes of the same type, for example several LED nodes.
You can also add a description to each node if you wish.
Quick Help
The Quick Help section is on the top right of the XOD IDE. By default it is hidden but you can toggle it on by clicking on the “question mark” icon in the top right corner.

Quick Help gives you information about the highlighted node and its pin functions and data types. It’s very useful and I would recommend keeping it open at all times.
Between the Inspector and the Quick Help you can usually get enough information to work with any XOD node.
XOD Project 1 – LED Control
We will start our XOD journey by building a simple project that controls an LED.
To follow along you’ll need an Arduino Uno hooked up to the computer that you’ve installed the XOD IDE on.
You don’t actually need to wire up an LED for this project as we’ll be using the LED that most Arduino’s have onboard, the one attached to pin 13. In the video accompanying this article I actually did wire an LED to pin 13 but that was only to make it more visible to the viewing audience.

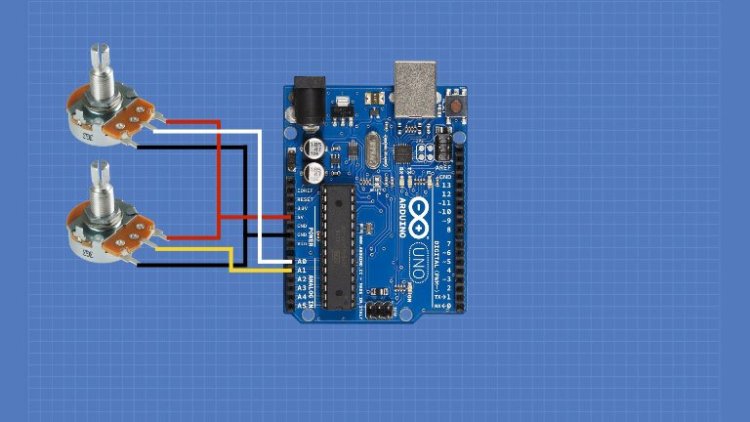
You will need a couple of linear potentiometers to build this project, any value of 10k or higher will do. They are hooked up so that they supply a variable voltage of 0 to 5 volts to analog inputs A0 and A1 on your Arduino board.
Once you have everything wired up open up the XOD IDE and start a new project by clicking the File menu and then selecting New Project.
The project will open up with a default patch called “main” displayed. You are ready to begin working with XOD.
I would suggest that you also click on the “question mark” icon located on the top right corner of the XOD IDE to open the Quick Help pane. It will be very useful during the demonstrations.
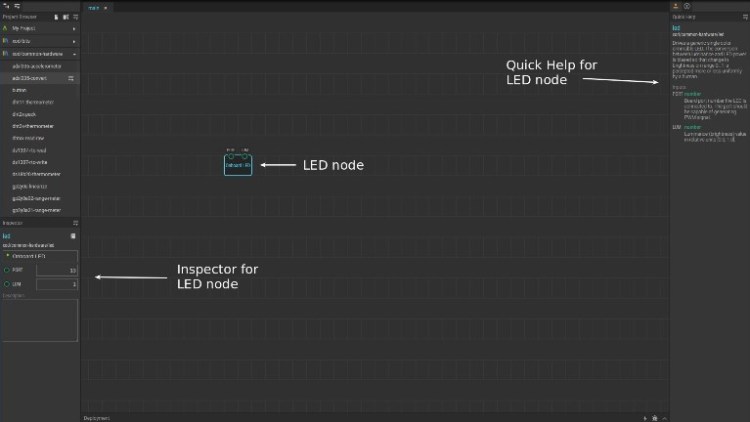
The LED Node
As the object of this demonstration is to control the onboard LED we will need to start with an LED node.
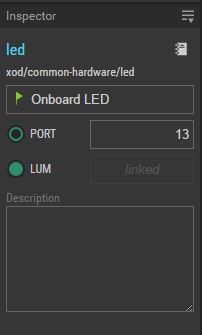
Open the xod/common-hardware section of the Project Browser and scroll down until you find the “led” node. Drag it onto the patch and keep it highlighted. You should see the nodes properties displayed in the Inspector and a description of its pins in the Quick Help. Click on the node if you’re not seeing that.

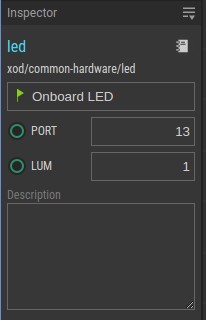
The LED node has the following pins:
- PORT – This is the pin on the Arduino that the LED is connected to.
- LUM – This is the Luminance, the brightness of the LED.
As our onboard LED is connected to Arduino pin 13 you will need to set the PORT to a value of “13”.
Port 13 does not support PWM (Pulse Width Modulation) so our LED can only have two brightness values – “0” for off and “1” for on. If the port did support PWM you could use a value between 0 and 1 to set its brightness to a variable level.
Set the LUM value to “1” to turn on the LED at full brightness.
You can also enter a custom name for the node in the text box that has the green flag in it. I called mine “Onboard LED”. This will label the node with the new name.

Now save your project using the File menu and selecting Save As. Choose a name for your project and save it.
Time to deploy the project up to the Arduino!
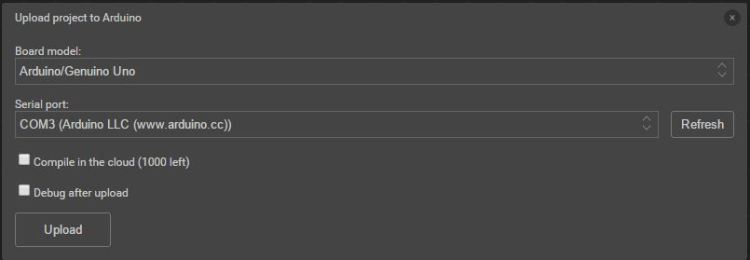
Click the Deploy menu and then select Upload to Arduino. This will open the Upload dialog box.

The Upload dialog box has a few selections which you should verify the first time you use it:
- Board Model – This is a drop-down list of Arduino boards. Make sure that it matches the type of Arduino you are using. For an Arduino Uno or clone select the default “Arduino/Genuino Uno”.
- Serial Port – The USB port that the target Arduino is connected to. It should find this automatically, if not then hit the Refresh button. If you hook up the Arduino before starting the XOD IDE you should have no problem.
- Compile in the Cloud – By default your project will compile on your local computer and in most cases you will just leave this checkbox alone. However if you are using a very slow computer you may want to give this a try. Remember that you have a quota of the number of cloud compiles you can perform every day.
- Debug after upload – This will open a debug window after uploading. Usually you won’t need to do this.
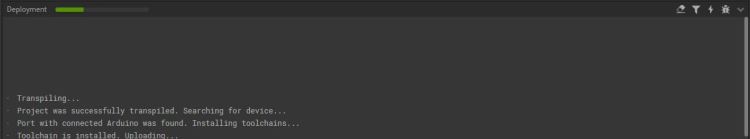
Leave the two checkboxes unchecked and click the Upload button to begin deploying your project to the Arduino. You will see a progress bar that displays the upload status in the lower left side of your XOD IDE.
On the lower right side of the IDE there are a few icons. The one that looks like an “up arrow” is used to expand the upload dialog box, it’s a good idea to do this so that you can get more information about your upload progress. You may leave this open all the time as long as it doesn’t eat up too much of your patch working area.

The first time you deploy a XOD program to an Arduino board you haven’t used before it may take a bit of time. This is because the program needs to install a “toolchain” to the board. The Arduino IDE actually does this as well but you may not have noticed it. Subsequent uploads should go a lot quicker.
When the upload is done you should observe that your onboard LED is now on, reflecting the property you assigned to the LUM port in XOD.
Congratulations, you have just uploaded your first XOD program!
Of course simply turning on an LED may not be the most thrilling thing you’ve ever accomplished. Let’s expand upon our program and mak eteh LED actually do something.
The Square Wave Node
The classic first Arduino sketch is the ”Blink” sketch, in fact many Arduino boards are preprogrammed to include the Blink sketch as a rudimentary test. As its name implies Blink is simply a way to flash the onboard LED on and off.
Let’s do the same thing with XOD.
You will recall that the LUM pin on the led node controls the LED brightness, with a 1 turning the LED on full brightness and a 0 turning it off completely. So if we could alternate the LUM pin between 0 and 1 we could effectively “blink” the LED.
This is a perfect job for one of the XOD core nodes, the Square Wave.
I electronic terms you may be familiar with a square wave, its a series of digital pulses with a very fast rise and fall time. Observing such a signal on an oscilloscope will show you why it is called a “square” wave, it looks like a train of squares moving across the screen.
The XOD version of a square wave is pretty well the same thing. The node generates a square wave that can be used as a pulse source for many other nods. It’s a very useful node so it’s a good idea to get familiar with it.
You’ll find the square wave node in the xod/common-hardware section of the Project Browser. Another way of finding it would be to just double-click on the XOD IDE desktop and type “square-wave” into the search box.
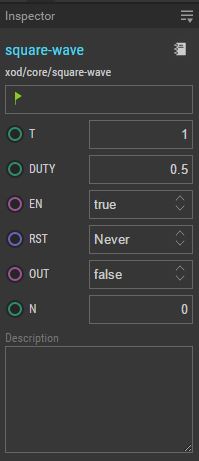
Either way you’ll want to put a square-wave node onto your patch and highlight it to look at its properties in the Inspector and its details in the Quick Help.

The two properties on the square wave we are most interested in for now are the T (Time) and DUTY (Duty Cycle) pins.
The T pin controls the time period between square wave intervals. By default it is set to “1” which is one second. Leave it there for now.
The DUTY pin controls the duty cycle, in other words the ratio between the high and low period on the square wave. Leave it at the default of 0.5 which gives a perfect square wave with a 0 being as long as a 1.
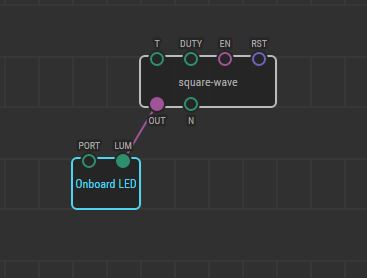
Now use your mouse to drag a link between the OUT pin on the square-wave to the LUM pin on the LED.

What we have done is to drive the LUM (Luminance) input of the LED with the output of the square wave generator. This will alternate its value between 0 and 1, which should cause our LED to blink.
If you now highlight the LED and view the Inspector you will notice that you can no longer set the value of the LUM pin.

Instead of a text box the LUM pin simply displays a greyed out text that says “linked”. This indicates that the value of this pin is being controlled by a link from another node.
Save your project and deploy it to the Arduino. Once it is deployed observe the onboard LED, it should now be flashing on and off.
You’ve duplicated the Arduino Blink sketch using XOD. Now let’s enhance it even further.
The Potentiometer Node
We wired up two potentiometers to our Arduino, one to analog pin A0 and the other to pin A1. Now let’s put one of them to use and control the blink rate of our LED.
Drag or search for a “pot” node and place it onto the patch, above the square-wave node.. Click on it and examine its settings in the Inspector and read about it in the Quick Help.

The PORT parameter refers to the analog input pin that the potentiometers wiper is connected to. It defaults to 0 and since we have a potentiometer connected to analog pin 0 we will just leave it.
The VAL output from the pot is its value, it will range from 0 to 1 no matter what the actual resistance value of the potentiometer. 0 to 1 is the range from o to 5 volts on the analog input pin.
If you wish you can label the pot node so you know what it does, it’s a good idea as we eventually will be adding a second pot node. In the Inspector write a descriptive label, I used “Speed” for mine as we will be using the potentiometer to control the speed at which our LED flashes.
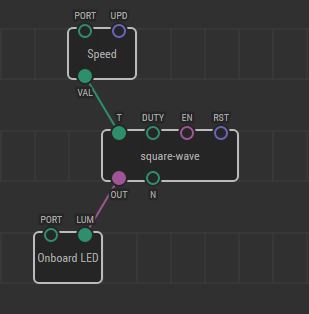
Use your mouse and create a link between the VAL output of the pot node to the T input of the square-wave node.

What we have done here is to control the T (time period) of the square-wave node with the pot node output. So as we turn the potentiometer we can control the square wave output period which in turn will control the rate at which our LED flashes.
Save your project and deploy it to the Arduino.
Once the project is deployed try it out. As you turn the potentiometer clockwise the flash rate of the LED will decrease, at the very end it will flash at the same rate as the first Blink equivalent we wrote because the pot node will be outputting a value of 1.
It works but it has a few issues. As you move the potentiometer knob counterclockwise the LED will flash faster until it is flashing to fast to be detected by the naked eye. And the slowest speed is only one flash per second, it would be nice to go even slower. Finally the control seems “backwards”, one would usually expect the LED flash rate to increase as you moved the control clockwise, instead it decreases.
No worries, we can fix all of that!
The Map-Range Node
We will need another node, the Map Range node. This node is found in the xod/core section of the Project Browser. Find it and drag it onto your patch.
It would be a good idea to move the pot node a bit higher so that you can place the map-range node in between the pot node and the square-wave node. Of course it really doesn’t matter where you put anything in a patch, as long as it makes sense to you!
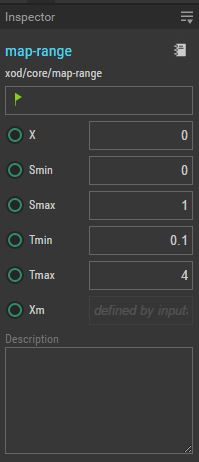
The map-range node functions very much like the Arduino map function , it takes an input range and maps it to an output range. Highlight it so you can see the pin functions in both the Inspector and the Quick Help.

The map-range node has five inputs and one output. Input X is the input you will need mapped, output Xm is the mapped output. The other input pins are defined as follows:
- Smin – The source minimum.
- Smax – The source maximum
- Tmin – The target minimum.
- Tmax – The target maximum
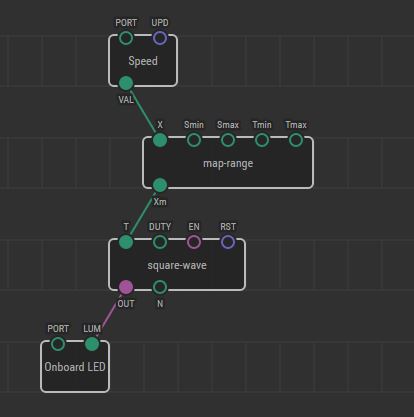
Break the connection from the pot node VAL output pin to the square-wave node T input pin, you can do that by selecting the link with your mouse and hitting your Delete key.
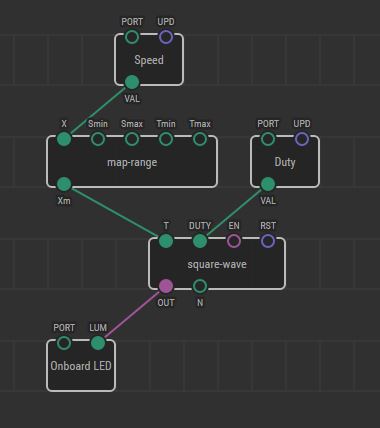
Now connect the pot node VAL output pin to the map-range node X input pin. Then connect the map-range node Xm output pin to the square-wave node T input pin.

What we have done is mapped teg output of the pot node from 0 to 1 to a range of 0.1 to 4 and fed it into the square-wave node T input. This will allow us to adjust the time period of our flash from 0.1 to 4 seconds. It hasn’t fixed the “backwards” problem but we will deal with that next.
Save the project and then deploy it to the Arduino.
You should now see that the range of the speed control potentiometer is much better, although it’s still backwards. We will fix that very quickly.
Backward Mapping
Now one way of fixing our “backwards” control would be to simply reverse the polarity of the voltage we connected to the outside terminals of our potentiometer. And while that would work it would be preferable just to do it in code.
As it turns out the fix is very easy. Like the Arduino Map command the map-range node can happily have a maximum that is lower than a minimum. So all we need to do is reverse the numbers we used to define for Tmin and Tmax.

Highlight the map-range node and reverse the entries, so Tmin is 4 and Tmax is 0.1. Save and deploy the project,
Once the project is deployed try it out. You should notice that the control now increases the speed of the LED flashing when it is moved clockwise.
Controlling Duty Cycle
The final enhancement of our Blink demo is to control the duty cycle, the ratio between the time the LED spends on versus the time it spends off. This is very simple.
Drag another pot node onto the patch. Set its PORT value to 1 as this is the potentiometer connected to analog pin A1. You may also wish to label it “Duty”.
Now simply connect the VAL output of the new pot node to the DUTY input on the square-wave node. You might want to move a few nodes around to make it look pretty!

Save your project and deploy it to the Arduino.
The second potentiometer will now control the LED duty cycle.
This concludes the first XOD demo. Hopefully you can see how easy it is to use XOD and how we can very quickly add functionality to our projects .
Now let’s build something more advanced.
XOD Project 2 – Temperature & Humidity Gauge
In a previous article “Using LCD Displays with Arduino” I showed you how to use an LCD with an I2C interface to construct a temperature and humidity gauge. It was a useful project and I wanted to use it to illustrate how to build a similar project with XOD.
Our new gauge will actually improve upon the original design. As with the original we will be using a DHT22 sensor to detect temperature and humidity as it is more accurate than the cheaper DHT11.
In the first design our display showed the temperature in Celsius and the humidity in percent. That’s fine for many folks but some people would prefer to read the temperature in Fahrenheit. So in this design I added a push button that will allow you to toggle the display between the two units.
Wiring it Up
To build the project you will need the following:
- An Arduino, I used an Arduino Uno.
- A DHT22 Temperature and Humidity Sensor.
- An LCD1602 display with an I2C interface board attached
- A push button switch.
- A 10k resistor
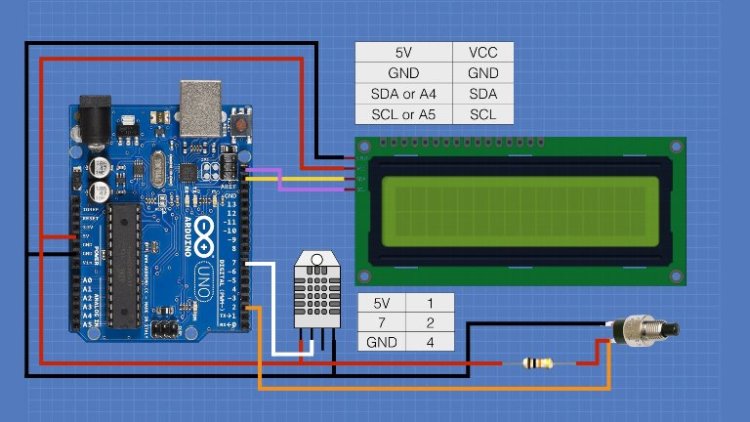
Hook up the components as illustrated in the following diagram:

You will also need to know the I2C address of the interface for the LCD. In the “Using LCD Displays with Arduino” article I have a sketch that you can use to determine this if you don’t already know it. Typical values are 0x3F and 0x27.
XOD Nodes
We will use the following nodes in this project. You can get a full description of their pin functions by highlighting the nodes and viewing the information in the Quick Help display.
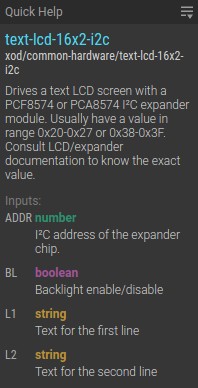
- text-lcd-16×2-i2c – This is the 2-line LCD display with the I2C interface.
- dht2x-thermometer – This is the node used for the DHT22 temperature and humidity sensor
- button – This is the push button node, internally debounced by XOD.
- concat-3 – This node concatenates the values of three strings to produce one output string. It is used to format the two strings displayed on the LCD. We need two of these nodes.
- multiply – This node multiplies its input by a amount you define. It’s used to convert the humidity reading into a percentage value.
- flip-flop – This is a Flip Flop, a basic logic gate that can be toggled between two states. We use it to latch the output of the push button.
- c-to-f – This is a node that converts an input in Celcius to an output in Fahrenheit.
- if-else – This is an If-Else node which functions like an If-Else statement, It evaluates an input condition and outputs the value of either the T or F pin. We use it to switch the display temperature value between Celcius and Farenheit.
- If-else-string – This is another version of the If Else node, this one works with strings. It switches the display unit from “C’ to “F”.
I’ll show you how to hook it all up in a moment.
Addressing the I2C LCD Interface
One quirk about XOD is that the I2C address used in the text-lcd-16×2-i2c node is listed in decimal, whereas most I2C devices list their address in hexadecimal. You’ll need to convert your adapter address to decimal when setting the ADDRESS pin in the text-lcd-16×2-i2c node.
The two most common addresses used in the I2C adapter for the LCD display are 0x27 and 0x3F. They convert to decimal as follows:
- 0x27 is decimal 39.
- 0x3F is decimal 63.
If you have a different address you need to convert you can use a calculator or try this handy online Hex to Decimal Converter.
Use the Inspector and enter the correct Decimal value into the ADDRESS pin field of the text-lcd-16×2-i2c node.
XOD Project
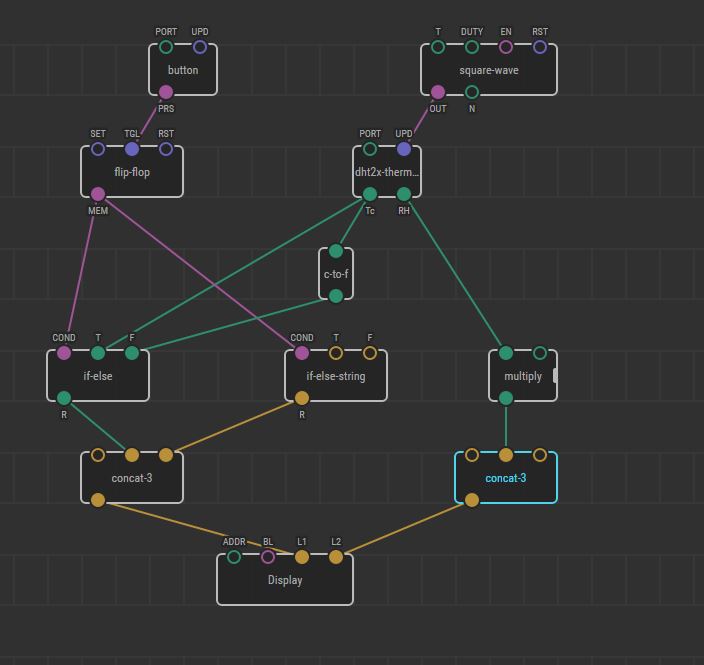
Follow the diagram to hook all of the nodes up. Yo can also download the xodball file from the Resources box below.

You can follow the video to learn how each step of the project is built up, I’ve also repeated the steps here.
Hook up LCD and DHT22
- Add dht2x-thermometer node (xod/common-hardware).
- Set dht2x-thermometer PORT to “7”.
- Add text-lcd-16×2-i2c node (xod/common-hardware)m
- Set text-lcd-16×2-i2c node ADDR to match I2C address in decimal:
- 0x27 = 39
- 0x3F = 63
- Connect Tc output on dht2x-thermometer node to L1 on text-lcd-16×2-i2c node.
- Connect RH output on dht2x-thermometer node to L2 on text-lcd-16×2-i2c node.
This displays temperature in Celsius on top line, Humidity on bottom. Humidity is a fraction between 0 and 1.
Fix Humidity Reading
- Add multiply (xod/core) node between dht2x-thermometer node RH out and text-lcd-16×2-i2c node L2 input.
- Edit IN2 on multiply node to “100”.
This multiplies result by 100. Humidity is now displayed correctly.
Add Text to Display
- Add two concat3 (xod/core) nodes.
- First concat-3
- IN1 String = “Temp: “.
- IN2 – connect to dht2x-thermometer node Tc output pin.
- IN3 String = “ C”.
- OUT to text-lcd-16×2-i2c node L1 input pin.
- Second concat-3
- IN1 String = “Humid: “.
- IN2 – connect to multiply node OUT.
- IN3 String = “ %”.
- OUT to text-lcd-16×2-i2c node L2 input pin.
This adds text to the display. It now looks like the original project.
Convert to Fahrenheit
- Add a c-to-f (xod/units) node.
- Connect between dht2x-thermometer node Tc and concat-3 IN2.
This converts the temperature to display in Fahrenheit. However the display still says “C”!
Add Push Button
- Add button(xod/common-hardware) node.
- Set button node PORT to “2”.
- Add a flip-flop (xod/core) node.
- Connect button node PRS out to flip-flop node TCL input.
This will build a toggle button. Now use it to toggle between Celsius and Fahrenheit.
- Add if-else ( xod/core) node.
- Connect MEM output from flip-flop node to COND input on if-else node.
- Disconnect c-to-f output from concat-3 node.
- Connect c-to-f output pin to if-else node F input.
- Connect Tc output pin from dht2x-thermometer node to if-else node T input.
- Connect R output from if-else node to concat-3 node IN2 input pin.
This now toggles temperature reading from Celsius to Fahrenheit. However the display still says “C” no matter what is selected!
Fix Display Units
- Add if-else-string(xod/core) node.
- Set T pin value on if-else-string node to “ C”.
- Set F pin value on if-else-string node to “ F”.
- Connect flip-flop node MEM output pin to if-else-string node COND input pin.
- Connect if-else-string node R output pin to concat-3 node IN3 input pin.
Now the display toggles correctly between Celsius and Fahrenheit.
Fix Display Flicker
- Add square-wave (xod/core) node.
- Set square-wave node T value to “5”.
- Connect square-wave node OUT pin to dht2x-thermometer node UPD pin.
This updates the reading every 5 seconds and eliminates display flicker.
You should now have a working temperature and humidity gauge, suitable for mounting in a permanent enclosure.
Conclusion
I hope you can see how easy it is to build even fairly complex projects using XOD.
I think that XOD is an excellent way of rapidly developing a project without having to spend a lot of time coding. As such I will be doing more work with XOD and you can expect to see more articles and videos very soon.
So what do you think of XOD? Please leave your comments below, I’d love to read them.
Now go out and enjoy XOD!
Resources
XOD Website – The place to go for all the information you need about the XOD programming environment.
XOD Online IDE – The web-based version of the XOD IDE.
XOD Desktop IDE Download – Get the XOD IDE for your computer here.
XOD Code – The xodball project files used in this article.
'사물인터넷' 카테고리의 다른 글
| Using LCD Displays with Arduino (0) | 2021.07.04 |
|---|---|
| RGB LEDS – Colorful Arduino Experiments (0) | 2021.07.04 |
| Using Servo Motors with the Arduino (0) | 2021.07.04 |
| DF Robot LIDAR Sensors – Getting Started with LIDAR (0) | 2021.07.04 |
| Arduino UV Index Meter – Measuring UV Light (0) | 2021.07.04 |



