https://dronebotworkshop.com/rgb-leds/
RGB LEDS - Colorful Arduino Experiments | DroneBot Workshop
Learn how RGB LEDs work and how to use them with the Arduino. This article covers both conventional RGB LEDs and NeoPixel (or addressable) RGB LEDs and includes Arduino sketches you can run today. Light up your projects with RGB LEDs!
dronebotworkshop.com
Introduction
Light Emitting Diodes or LEDs make excellent and inexpensive indicators and displays for your electronics projects. They are available in a variety of shapes, sizes and colors and can be powered by low voltages, making them ideal for battery powered devices.

RGB or Red-Green-Blue LEDs are a fusion of three LEDs in a single package. In addition to being able to emit their three primary colors RGB LEDs can be used to display virtually any color of the rainbow by fusing together combinations of their three colors.
There are many different varieties of RGB LEDs, today we will look at two different types:
- Standard RGB LEDs
- Intelligent RGB LEDs
Standard RGB LEDs can be used as stand-alone devices while Intelligent RGB LEDs require a controller or microcontroller. An Arduino can be used with either type or LED.

Before we get started on lighting up our projects with RGB LEDs let’s take a quick look at some color theory, this will help you understand how we can create a multitude of colors with just three primary ones.
Color Theory
Color theory is the study of the mixing of colors to produce a specific visual effect.
Initial work on color theory was performed as early as the mid 1400’s and early work with the science of color was undertaken by such luminaries as Leonardo da Vinci and Isaac Newton. It was Newton who came up with the concept of the “color wheel”, a chart that describes the usage of “complementary colors” that is still in use today.
Most of the initial work with color involved sensory experiences rather than actual attributes of the physical world. As a result much early work was subjective.
Modern color theory dates to the late 19th and early 20th century.
Additive vs. Subtractive Mixing
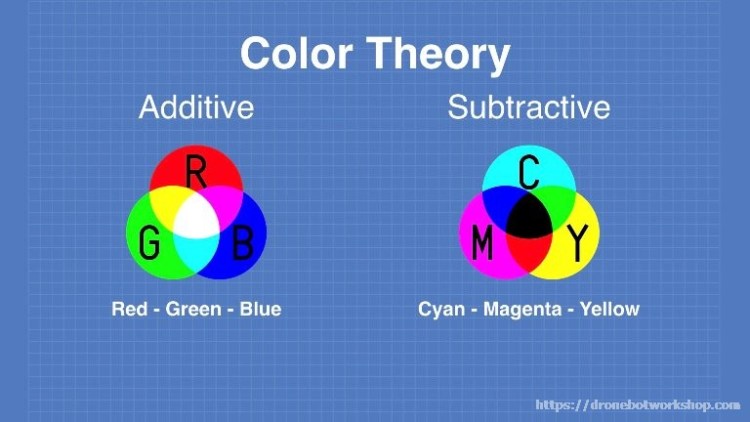
There are two types of color mixing theory – Additive and Subtractive.

Additive color models involve using primary colors that ADD together in order to produce the desired color. As you might suspect the Subtractive color model works the opposite way, the primary colors are subtracted from one another to achieve the desired effect.
Additive color is used by devices that emit light, such as our RGB LEDs and the video screen you’re probably reading this on now. The RGB color scheme is the most popular additive color scheme, mixing Red, Blue and Green to create pretty well any color.
One color that can’t be created using the RGB additive color scheme is black. For this reason displays that use the RGB scheme are usually built with a black background, thus the total absence of red green and blue results in black.
Combining red green and blue at equal intensity results in white. Some display LEDs have an additional pure white element to make the whites look better.
The most popular subtractive color scheme is Cyan, Magenta and Yellow or CMY. Subtractive colors are used on media that absorbs light, such as printed media. If you have a color printer the color cartridges it uses are cyan, magenta and yellow.
Many printers use the CMYK color scheme, the “K” stands for “key” and represents the key color which is black.
The CMY or CMYK color schemes cannot produce white, they are usually used on media (such as paper) that is white so the total absence of color results in white.
If you want to learn more about color theory Wikipedia has some excellent articles on additive color and subtractive color.
As our LEDs will be using the RGB color scheme we will be focused on additive color today.
Color Temperature
If you’ve been in the market for light bulbs for your home or for photographic purposes then you’ve probably run into the term “color temperature”.
Color temperature explains the difference between two light bulbs that are both described as white but which emit obviously different colors.

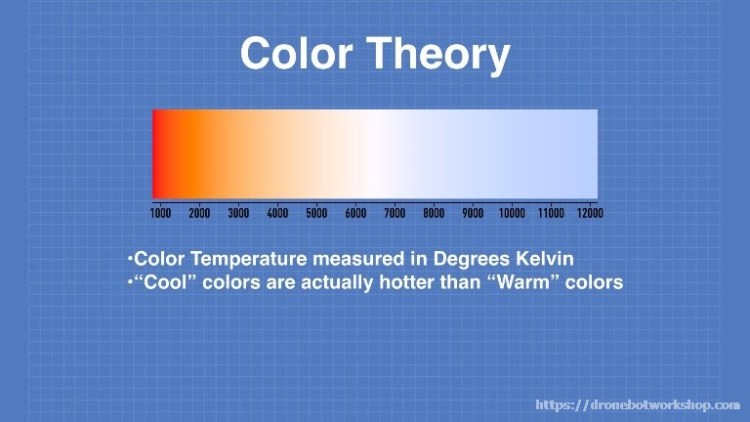
Color temperature is measured in Degrees Kelvin.
The soft white light that you probably have in your living room or bedroom has a color temperature of about 2700 – 3200 degrees Kelvin.
The lights I have in my workshop are rated at 4000 degrees Kelvin and are distinctly “whiter” than the ones in my living room.
The industrial lights used in a warehouse are usually about 6500 degrees Kelvin. And the lights favored by video studios are generally 5500 – 5600 degrees Kelvin as this matches the color temperature of sunlight at noon.
Interestingly light that we describe as “warm” actually has a lower color temperature than light described as being ”cool”!
Basic RGB LEDs
We will be working with two types of RGB LEDs in our experiments.
The first type is what I’ll describe as the “basic” RGB LED. essentially a fusion of a red, green and blue LED within the same package with an external connection to each of the three colors.
The other type, which I’ll discuss in a bit, is the “addressable” or “intelligent” RGB LED, sometimes called a “NeoPixel”.
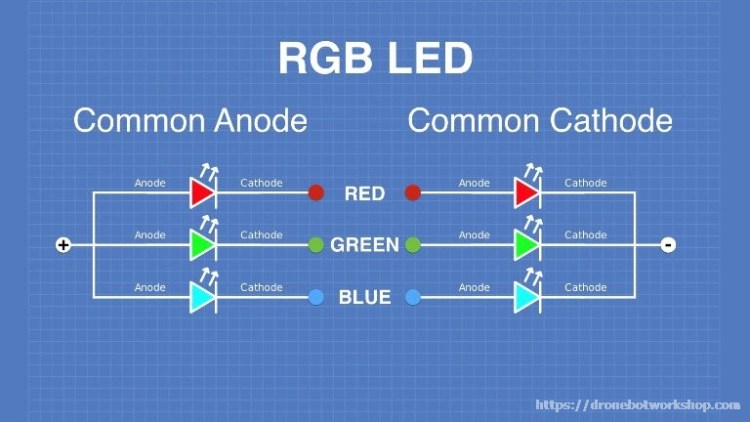
Common Anode & Common Cathode RGB LEDs
The basic RGB led is available in two configurations – common anode and common cathode. The configurations describe which leads of the three internal LED elements are tied together, as RGB LEDs have four leads.

Common cathode devices tend to be more popular as the cathode is the negative side of the LED and is usually connected to ground. This can sometimes be easier to integrate with microcontrollers although it is actually just as easy to use a common cathode device with a slight change in the programming.
Either way the LEDs will have four connections:
- The Common Connection (Anode or Cathode).
- Red LED.
- Green LED.
- Blue LED.
These LEDs are available in many different package styles including conventional “through the hole”. Surface mount and LED strip lights consisting of several RGB LEDs connected in parallel with integrated dropping resistors.
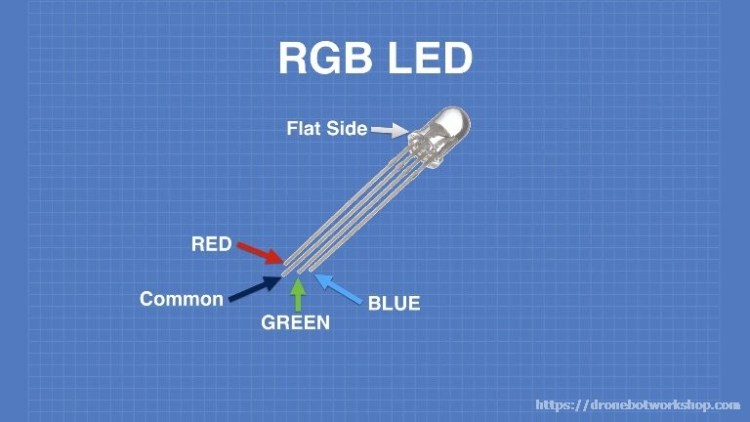
The standard “through the hole” pinout is illustrated here:

Note that the connections can be identified by the lead lengths and their position relative to one another. If the leads have been trimmed the connections can be identified by observing the “flat” side of the case, this will be closest to the red connection.
Dropping Resistors
You can’t just connect your power supply directly to the leads on the RGB led, doing so will quickly destroy the device. Like any LED the three elements within an RGB LED each require a dropping resistor.
You will need a total of three dropping resistors, one for each LED element. Don’t try and use just one on the common lead.
Note that you may have a prototype board or breakout board that contains both the RGB LED and the associated dropping resistors. In this case you can apply voltage directly to the device as the dropping resistors are already wired in.
As with any LED to calculate the value of the dropping resistors you’ll need to know a few parameters first:
- Supply Voltage (Vs) – The voltage of your power supply.
- LED Forward Drop Voltage (Vf) – The amount of voltage the LED drops when inserted into the circuit.
- LED Maximum Current (i) – How much current the LED can handle.
The latter two parameters can be found on the specification sheet for the LED.
Since we are using RGB LEDs there will actually be a separate set of parameters for each of the three internal LED elements. Don’t assume that all three elements have identical specifications, often you will find that the voltage drop of the red element is different than the other two elements.
Once you have determined what your three parameters are you can use them to calculate the value for your dropping resistor.
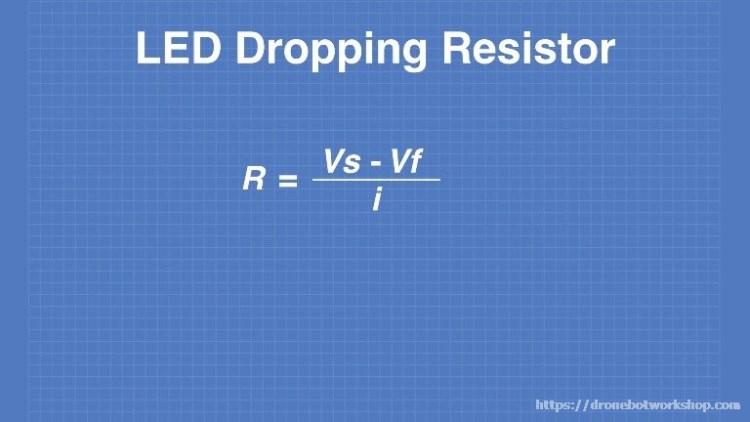
We will use the following formula:

Keep in mind that the value for current in the formula is in amperes but most LEDs have their current specified in milliamperes. So a rating of 30 milliamperes is specified as a value of 0.03 amperes.
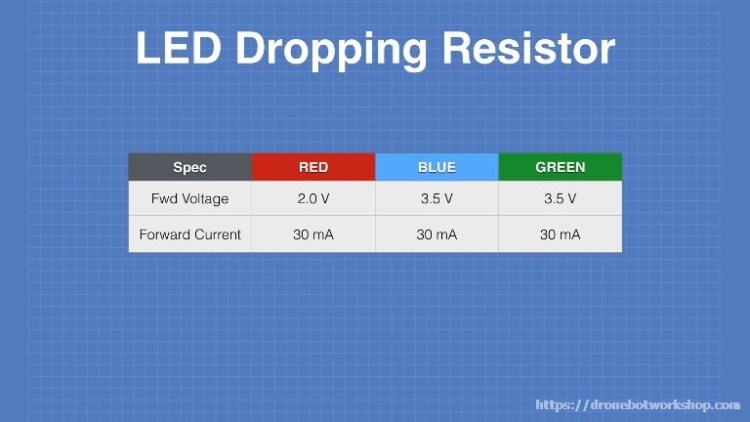
As an example the LED I used in my basic RGB LED demo in the hvideo associated with this article had the following ratings:

Note that the red segment of the LED has a different forward voltage drop than the other two segments. So ideally you would use a different value for its dropping resistor.
Plugging the values into the equation and using 5-volts as my power supply voltage I arrive at the following values:
- Red – 100 Ohms
- Green and Blue – 50 ohms
100 ohms is a standard resistance value whereas 50 ohms is not. You could use a 47 ohm or 56 ohm resistor for this one, I personally tend to choose the higher value.
Also note that you might want to reduce the current into your LED for many reasons. One is that if you are using a lot of LEDs it will decrease the requirements for your power supply.
Another reason is that some microcontrollers, especially cloned Arduino’s, may have difficulty supplying this much current and could be damaged. This is why I tend to use higher values in my Arduino designs for LED dropping resistor.
RGB LEDs with Arduino
Now it’s finally time to hook up some RGB LEDs to an Arduino and play with them!
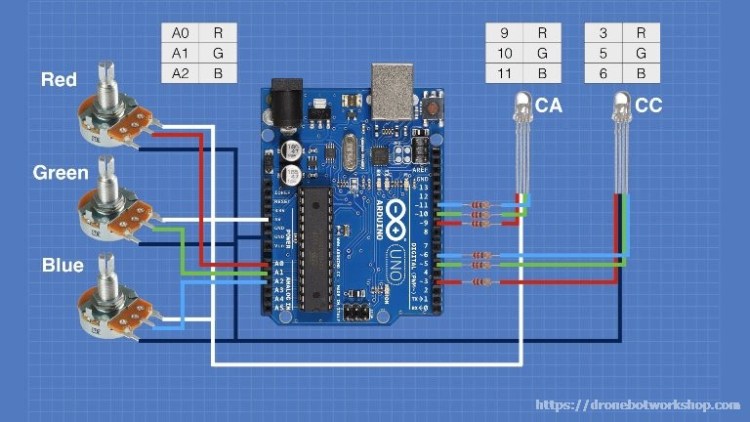
In this experiment we will use an Arduino to adjust the intensity of the red, green and blue LED elements within our RGB LED. This should allow us to create just about any color we like (except black).
To control the levels we’ll be using three potentiometers, these can be any style you like as long as they have values of at least 10k.
I’ve wired two RGB LEDs to the Arduino for this demo. One is a common cathode device and the other is a common anode RGB LED. This way you can see how to drive both of them.

I used 220 ohm dropping resistor for all the LED segments but of course you can fine tune this and use different values for the individual segments. That would probably allow for more precise control of the light levels. Look at your LED specification sheet (you can probably find one on the Internet if you don’t have one) and apply the formula we discussed earlier.
Note that we will be using pulse width modulation or PWM to control the LED segment brightness. If you need a refresher on PWM please see my article and video on “Controlling DC Motors with the L298N Dual H-Bridge and an Arduino”. In this article I used PWM to regulate the speed of some DC motors but it is also suitable for controlling LED brightness.
As the Arduino Uno only has six pins that are capable of PWM we have used them all.
Arduino RGB Sketch
Once you get it all hooked up you’ll need to run some code. Here is the sketch I used to get the job done:
Arduino RGB LEDs
/*
RGB LED Demonstration
rgb-led-demo.ino
Demonstrates both Common Anode & Common Cathode RGB LEDs
Uses three potentiometers for input
DroneBot Workshop 2018
https://dronebotworkshop.com
*/
// Define RGB LED pins
// Common Cathode RGB LED
int redPinCC = 3;
int greenPinCC = 5;
int bluePinCC = 6;
// Common Anode RGB LED
int redPinCA = 9;
int greenPinCA = 10;
int bluePinCA = 11;
// Define Potentiometer Inputs
int redControl = A0;
int greenControl = A1;
int blueControl = A2;
// Variables for Values
int redVal;
int greenVal;
int blueVal;
void setup()
{
// Setup LED pins as outputs
pinMode(redPinCC, OUTPUT);
pinMode(greenPinCC, OUTPUT);
pinMode(bluePinCC, OUTPUT);
pinMode(redPinCA, OUTPUT);
pinMode(greenPinCA, OUTPUT);
pinMode(bluePinCA, OUTPUT);
// Setup Serial Monitor
Serial.begin(9600);
}
void loop() {
// Read values from potentiometers
redVal = analogRead(redControl);
greenVal = analogRead(greenControl);
blueVal = analogRead(blueControl);
// Map values to range of 0-255
redVal = map(redVal, 0, 1023, 0, 255);
greenVal = map(greenVal, 0, 1023, 0, 255);
blueVal = map(blueVal, 0, 1023, 0, 255);
// Drive Common Cathode LED
setColorCC(redVal, greenVal, blueVal);
// Drive Common Anode LED
setColorCA(redVal, greenVal, blueVal);
// Write Color values to Serial Monitor
Serial.print("Red: ");
Serial.print(redVal);
Serial.print(" - Green: ");
Serial.print(greenVal);
Serial.print(" - Blue: ");
Serial.println(blueVal);
}
void setColorCC(int redValue, int greenValue, int blueValue) {
// Set Colors for Common Cathode Display
analogWrite(redPinCC, redValue);
analogWrite(greenPinCC, greenValue);
analogWrite(bluePinCC, blueValue);
}
void setColorCA(int redValue, int greenValue, int blueValue) {
// Set Colors for Common Anode Display
analogWrite(redPinCA, (255 - redValue));
analogWrite(greenPinCA, (255 - greenValue));
analogWrite(bluePinCA, (255 - blueValue));
}
We start the sketch by defining the pins we used to connect both the common cathode and common anode RGB LEDs. These all need to be capable of PWM so if you are using a different Arduino then you’ll need to change them accordingly.
Next we define the three analog inputs used for the three potentiometers. We also define some integers to hold the red, green and blue values that we’ll be passing onto our LEDs.
In the setup we set all of our LED pins as outputs. We also initialize the serial monitor where we will be displaying the current RGB values.
Before we discuss the loop let’s look at the two functions defined at the bottom of the sketch, setColorCC and setColorCA. These are the functions which drive our LEDs, one for the common cathode one and another for the common anode device.
Each function has three integer inputs, one for each of the three colors. Both functions use the Arduino analogWrite function to produce PWM signals on the respective pins.
In the setColorCC function, which drives the common cathode RGB LED, we just pass the color values directly to the analogWrite function along with the proper pin number. It’s as simple as that.
The setColorCA function drives the common anode RGB LED. Since its common connection is to the positive voltage we need to send it the inverse of the signal sent to the common cathode LED. We invert the PWM signal by subtracting the color value from 255 and we then use that value for the analogWrite function.
Now that you’ve seen the two LED drive functions we’ll move back up to the loop.
We begin the loop by reading the values of the three potentiometers using the Arduino analogRead function. This will produce a value ranging from 0 to 1023 as the Arduino has an internal 10-bit analog to digital converter.
We need to convert this to a value from 0 to 255 for our RGB values so we use an Arduino map function to do the range conversion.
After that it’s a simple matter of passing the three color values to the two functions we looked at earlier, setColorCC and setColorCA.
Finally we write the values to the serial monitor. And then we do it all over again.
Load the sketch into the Arduino (you can get all the code in the ZIP file linked in the References section of this article) and start playing with it. You should notice that both the common anode and common cathode RGB LEDs behave the same way and produce the same color.
As you can see it’s pretty easy to drive a couple of RGB LEDs with an Arduino. But how would you drive a lot of RGB LEDs?
If you wanted to drive a lot of RGB LEDs, like in an RGB LED strip, you could use three power transistors and an external power supply with the sketch we just looked at. You’d need the transistors as the output pins on the Arduino wouldn’t be capable of sourcing that much current.
Of course that would allow you to drive as many RGB LEDs as your transistors and power supply can handle, providing that you wanted them all to display the same color.
But what if you wanted to have a lot of RGB displays and have the ability to control them independently? It can be done, but in order to do it you’ll need a different type of RGB LED.
Addressable RGB LEDs
There is another type of RGB LED that is very popular, the “addressable” or “intelligent” RGB LED. You may also see them referred to as “NeoPixels” which actually is a brand name for Adafruit’s line of addressable RGB LEDs.
These addressable LEDs make use of an integrated circuit called a WS2812 which is an RGB LED controller chip. The LED’s have this chip built-in to the same package.
The individual WS2812 RGB LEDs have four connections, just like the conventional RGB LEDs. Unlike the conventional LEDs they don’t expose the individual LED elements, instead their connections are as follows:
- Data In – An input from either the microcontroller or from the previous LED in a chain.
- 5-Volts – The LED power supply. No dropping resistors are required as they are internal.
- Ground – The Ground connection.
- Data Out – An output that is connected to the next LED on the chain.
As you might of inferred from the pinout description the LEDs are connected in a chain, with the output of one LED driving the input of the next one.
These addressable LEDs are available in a number of configurations – individual “through the hole” devices, surface mount devices, wired in LED strips and also wired in a variety of shapes and sized. They are also configured as wearable devices that can be sewn into clothing.
The pinout of the individual addressable RGB LEDs or NeoPixels is as follows:

If the leads on your LED have been trimmed you can identify the Data Out pin as being the one closest to the flat edge of the case.
Controlling Addressable RGB LEDs
The addressable LEDs use a serial protocol with a very unique method of transmitting zeroes and ones. Instead of using low and high pulses there are a series of pulses transmitted with varying pulse widths.
<INSERT WS2812 LOGIC SIGNAL DIAGRAM>
A logic 0 consists of a 0.35 microsecond high pulse followed by a 0.8 microsecond low pulse.
A logic 1 is formed using a 0.7 microsecond low pulse followed by a 0.6 microsecond high pulse.
Each LED is sent a string of 24-bits, 8-bits each for the red, green and blue value. Each LED has an address that is self-established by its position in the chain.
One thing that is obvious – timing is everything when it comes to using these addressable RGB LEDs. For this reason you must use a microcontroller or a dedicated controller to drive them as even a slight timing error can result in the wrong color or the wrong LED being addressed.
An Arduino makes an excellent controller for these LEDs. There are a couple of great Arduino libraries for controlling these devices:
- The Adafruit NeoPixel library. We will be using this library in our demonstration code.
- The FastLED library. This is also another great library for driving addressable RGB LEDs.
Users of the Raspberry Pi and other small microcomputer boards will be sad to hear that these devices are not really suitable for controlling addressable LEDs (although you can get HATs for the Raspberry Pi that make this possible). This is because microcomputer running high-end operating systems like Linux can’t provide the precise timing signals required by these colorful devices.
Addressable RGB LEDs with Arduino
So let’s gather together a few addressable RGB LEDs (NeoPixels) and use an Arduino to control them.
You can use individual LEDs or LEDs in strips and you can use as many as you wish, providing you have a suitable power supply to power them all up. In my demonstration I used four “through the hole” NeoPixels which can be powered using the Arduino 5-volt output. Anything over 5 LEDs will probably require an external 5-volt power supply.
Keep in mind that in development mode you usually power the Arduino using the USB connection on your computer. If it’s a USB-2 connection then the amount of current may be limited. You could always power the Arduino with an external supply or a 9-volt battery if you want to be on the safe side.
Here is how I hooked up my four NeoPixels to the Arduino:

In addition to the Arduino Uno and the addressable RGB LEDs you’ll need an electrolytic capacitor and a 330 ohm resistor.
The capacitor needs to be at least 100uf, a bigger one would be even better. It serves to smooth the DC voltage and provide a current reserve for when the LEDs are being switched on and off. Make sure to observe its polarity!
The resistor is used to protect the Arduino Data pin in case something goes wrong with one of the addressable LEDs.
If you are using a strip of LEDs instead of discrete ones then they are already chained together so you just need to connect the power and data in pins. The strip will probably have an integrated resistor so you can eliminate that as well.
Make sure you wire up the LEDs correctly, putting them in backwards will reverse the 5-volt and Ground connections which is never a good thing!
Arduino Addressable RGB LED Sketch
Once you have everything wired up you’ll need some code to run to light up your world.
Our sketch will make use of the Adafruit NeoPixel library. The easiest way of installing this library is through the Library Manager in your Arduino IDE.
- Open the Arduino IDE (Integrated Development Environment).
- Click on the Sketch menu at the top.
- Click on the Include Library selection. A sub-menu will open up.
- Select Manage Libraries. This will open the Library Manager
- Use the “Filter your search” box and type “neopixel”
- Look for Adafruit NeoPixel. When you find it click “More info”
- Click the Install button that appears
- The Adafruit NeoPixel library will be installed
- You may now close the Library Manager
The Adafruit NeoPixel library comes complete with a few sketches that demonstrate its use. The sketch we will be running today is an adaptation of the “Strandtest” sample sketch.
Arduino NeoPixel Demo
/*
WS2812 RGB LED Test
ws2812-rgb-test.ino
Uses Adafruit NeoPixel Library
Functions from Adafruit NeopPixel Strandtest Examples
DroneBot Workshop 2018
https://dronebotworkshop.com
*/
// Include Adafruit NeoPixel Library
#include <Adafruit_NeoPixel.h>
// Define Arduino connection pin
#define LED_PIN 4
// Define the number of LEDs - change if necessary
#define LED_COUNT 4
// Create instance of NeoPixel class
// Parameter 1 = number of pixels in leds
// Parameter 2 = Arduino pin number (most are valid)
// Parameter 3 = pixel type flags, add together as needed:
// NEO_KHZ800 800 KHz bitstream (most NeoPixel products w/WS2812 LEDs)
// NEO_KHZ400 400 KHz (classic 'v1' (not v2) FLORA pixels, WS2811 drivers)
// NEO_GRB Pixels are wired for GRB bitstream (most NeoPixel products)
// NEO_RGB Pixels are wired for RGB bitstream (v1 FLORA pixels, not v2)
// NEO_RGBW Pixels are wired for RGBW bitstream (NeoPixel RGBW products)
Adafruit_NeoPixel leds = Adafruit_NeoPixel(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
void setup()
{
// Setup Serial Monitor
Serial.begin(9600);
// Initialize the LEDs
leds.begin();
// Clear them all
clearLEDs();
// Show the result of clearing the LEDs
leds.show();
}
void loop() {
// Print to Serial Monitor
Serial.println("Starting RGB LED Demo");
// Cycle through Color Wipe Examples
// Set colors to Red
Serial.println("Color Wipe - RED");
colorWipe(leds.Color(255, 0, 0), 200);
delay(1000);
// Set colors to Green
Serial.println("Color Wipe - GREEN");
colorWipe(leds.Color(0, 255, 0), 200);
delay(1000);
// Set Colors to Blue
Serial.println("Color Wipe - BLUE");
colorWipe(leds.Color(0, 0, 255), 200);
delay(1000);
// Set colors to Yellow
Serial.println("Color Wipe - YELLOW");
colorWipe(leds.Color(255, 255, 0), 200);
delay(1000);
// Theater Chase Examples
// White
Serial.println("Theater Chase - WHITE");
theaterChase(leds.Color(127, 127, 127), 50);
delay(1000);
// Red
Serial.println("Theater Chase - RED");
theaterChase(leds.Color(127, 0, 0), 50);
delay(1000);
// Green
Serial.println("Theater Chase - GREEN");
theaterChase(leds.Color(0, 127, 0), 50);
delay(1000);
// Blue
Serial.println("Theater Chase - BLUE");
theaterChase(leds.Color(0, 0, 127), 50);
delay(1000);
// Rainbow Examples
Serial.println("Rainbow");
rainbow(20);
Serial.println("Rainbow Cycle");
rainbowCycle(20);
Serial.println("Rainbow Theater Chase");
theaterChaseRainbow(50);
//Finished
Serial.println("Loop Ended, Demo Finished!");
Serial.println(".................................");
}
// Function to set all LEDs off
void clearLEDs()
{
// Cycle through all LEDs
for (int i=0; i<LED_COUNT; i++)
{
// Set color to zero which is off
leds.setPixelColor(i, 0);
}
}
// Fill the dots one after the other with a color
void colorWipe(uint32_t c, uint8_t wait) {
for(uint16_t i=0; i<leds.numPixels(); i++) {
leds.setPixelColor(i, c);
leds.show();
delay(wait);
}
}
void rainbow(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256; j++) {
for(i=0; i<leds.numPixels(); i++) {
leds.setPixelColor(i, Wheel((i+j) & 255));
}
leds.show();
delay(wait);
}
}
// Slightly different, this makes the rainbow equally distributed throughout
void rainbowCycle(uint8_t wait) {
uint16_t i, j;
for(j=0; j<256*5; j++) { // 5 cycles of all colors on wheel
for(i=0; i< leds.numPixels(); i++) {
leds.setPixelColor(i, Wheel(((i * 256 / leds.numPixels()) + j) & 255));
}
leds.show();
delay(wait);
}
}
//Theatre-style crawling lights.
void theaterChase(uint32_t c, uint8_t wait) {
for (int j=0; j<10; j++) { //do 10 cycles of chasing
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < leds.numPixels(); i=i+3) {
leds.setPixelColor(i+q, c); //turn every third pixel on
}
leds.show();
delay(wait);
for (uint16_t i=0; i < leds.numPixels(); i=i+3) {
leds.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
//Theatre-style crawling lights with rainbow effect
void theaterChaseRainbow(uint8_t wait) {
for (int j=0; j < 256; j++) { // cycle all 256 colors in the wheel
for (int q=0; q < 3; q++) {
for (uint16_t i=0; i < leds.numPixels(); i=i+3) {
leds.setPixelColor(i+q, Wheel( (i+j) % 255)); //turn every third pixel on
}
leds.show();
delay(wait);
for (uint16_t i=0; i < leds.numPixels(); i=i+3) {
leds.setPixelColor(i+q, 0); //turn every third pixel off
}
}
}
}
// Input a value 0 to 255 to get a color value.
// The colours are a transition r - g - b - back to r.
uint32_t Wheel(byte WheelPos) {
WheelPos = 255 - WheelPos;
if(WheelPos < 85) {
return leds.Color(255 - WheelPos * 3, 0, WheelPos * 3);
}
if(WheelPos < 170) {
WheelPos -= 85;
return leds.Color(0, WheelPos * 3, 255 - WheelPos * 3);
}
WheelPos -= 170;
return leds.Color(WheelPos * 3, 255 - WheelPos * 3, 0);
}
The sketch starts by including the Adafruit NeoPixel library.
Next we define variables for the Arduino pin number we are using and for the number of LEDs we will be driving. If you are driving a different number of LEDs you must change this to match.
We then create an object from the Adafruit NeoPixel library which we call “leds”. If you are using addressable RGB LEDs that are not using the WS2812 chip you may need to change a few of these parameters.
In the setup we start the serial monitor, which will be used to monitor the progress of our sketch within the loop. We also initialize the LEDs and clear them all.
The loop relies upon a number of functions, all of them taken from the Adafruit sample sketch. They are as follows:
- colorWipe – This function sequences the LED’s one at a time in the color specified. You can also specify the delay between LEDs.
- theaterChase – As its name implies it simulates the light bulbs commonly used on theater signs. You can pass it the color of the lights and the delay between them.
- rainbow – Displays all the colors of a rainbow, fading between subsequent LEDs.
- rainbowCycle – Like the rainbow but distributes the colors in a different fashion.
- theaterChaseRainbow – Combines a theater chase with a rainbow effect.
The code also uses a function that I put in there, clearLEDs. This just sets the color of all of the LEDs to zero, which effectively turns them off. You need to run a “show” command to make it take effect.
The clearLEDs function is simple but it does illustrate how the LEDs are controlled. It uses a “setPixelColor” function which is one of the keys to working with the Adafruit NeoPixel library.
The setPixelColor function has two parameters:
- The address of the LED. This starts at zero and increments for each LED in the chain.
- The color value. This can be in hexadecimal or can be the three RGB values in decimal.
By using the setPixelColor function followed by a show command you can control the color of any LED in the chain.
Load the sketch and run it. You should be greeted by a light display on your addressable or NeoPixel LEDs. The serial monitor will display the name of the function you are currently running.
You might want to dim the lights and enjoy the show!
Conclusion
RGB LEDs are a great way of adding a bit of color to your Arduino projects. Whether you’re just interested in adding a fancy status indicator or if you want to build a full fledged light show these devices make a great way to spice up your design.
I’d be curious to know what you build with RGB LEDs. Let me know in the comments below and also let me know if you have any questions about using RGB LEDs in your Arduino designs.
Here’s to some colorful coding!
Resources
Arduino Sketches – All of the code used in this article in a ZIP file, just for you!
History of LEDs – The Wikipedia entry on LEDs makes for interesting reading.
LED Dropping Resistor Calculator – A very useful utility by Kitronik.
Adafruit NeoPixel Guide – A great article on using addressable RGB LEDs, also called NeoPixels.
'사물인터넷' 카테고리의 다른 글
| Using LCD Displays with Arduino (0) | 2021.07.04 |
|---|---|
| Arduino Visual Programming – Getting Started with XOD (0) | 2021.07.04 |
| Using Servo Motors with the Arduino (0) | 2021.07.04 |
| DF Robot LIDAR Sensors – Getting Started with LIDAR (0) | 2021.07.04 |
| Arduino UV Index Meter – Measuring UV Light (0) | 2021.07.04 |



