출처: http://son10001.blogspot.kr/2015/05/c-json.html
.Net 에는 웹서비스라는 좋은 기능이 있지만, 웹서비스란게 나올 당시에는 Xml 이 대세였던지라, 기본적인 결과값은 Xml 로 나오고, 웹에서 찾을수 있는 대부분의 예제들도 거의 대부분 Xml 을 가지고 설명한다.
하지만, 요즘은 JSON 이 대세인지라... .Net 웹서비스도 JSON 결과값을 출력할 필요가 있다.
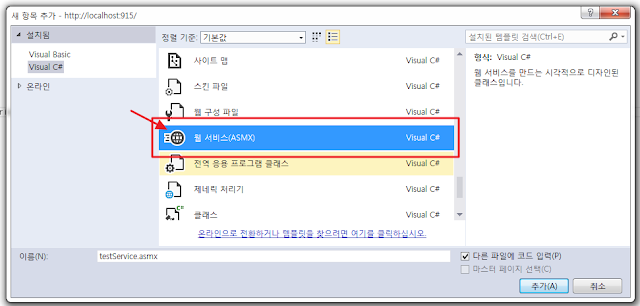
일단 간단하게 웹서비스를 하나 생성하고...
서비스 이름은 아무거나 주면 되지만, 나의 경운 testService 라고 주었다.
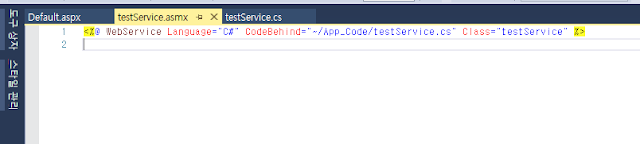
"다른 파일에 코드 입력" 이 체크되어 있어서 "testService.asmx" 에는 별 내용이 없다.
이대로 냅두면 되고...
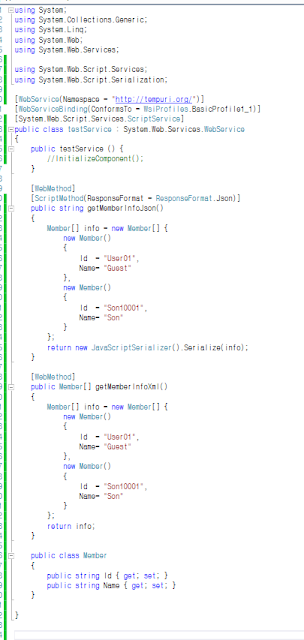
"testService.cs" 를 아래와 같이 편집한다.
[Source]
01 | using System; |
02 | using System.Collections.Generic; |
03 | using System.Linq; |
04 | using System.Web; |
05 | using System.Web.Services; |
06 |
07 | using System.Web.Script.Services; |
08 | using System.Web.Script.Serialization; |
09 |
10 | [WebService(Namespace = "http://tempuri.org/")] |
11 | [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] |
12 | [System.Web.Script.Services.ScriptService] |
13 | public class testService : System.Web.Services.WebService |
14 | { |
15 | public testService () { |
16 | //InitializeComponent(); |
17 | } |
18 |
19 | [WebMethod] |
20 | [ScriptMethod(ResponseFormat = ResponseFormat.Json)] |
21 | public string getMemberInfoJson() |
22 | { |
23 | Member[] info = new Member[] { |
24 | new Member() |
25 | { |
26 | Id = "User01", |
27 | Name= "Guest" |
28 | }, |
29 | new Member() |
30 | { |
31 | Id = "Son10001", |
32 | Name= "Son" |
33 | } |
34 | }; |
35 | return new JavaScriptSerializer().Serialize(info); |
36 | } |
37 |
38 | [WebMethod] |
39 | public Member[] getMemberInfoXml() |
40 | { |
41 | Member[] info = new Member[] { |
42 | new Member() |
43 | { |
44 | Id = "User01", |
45 | Name= "Guest" |
46 | }, |
47 | new Member() |
48 | { |
49 | Id = "Son10001", |
50 | Name= "Son" |
51 | } |
52 | }; |
53 | return info; |
54 | } |
55 |
56 | public class Member |
57 | { |
58 | public string Id { get; set; } |
59 | public string Name { get; set; } |
60 | } |
61 |
62 | } |
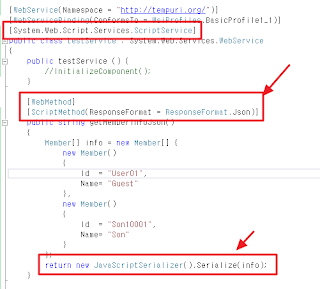
다른건 별로 신경쓸것 없고, 아래에 표시한 상자의 내용만 주의 하면 된다.
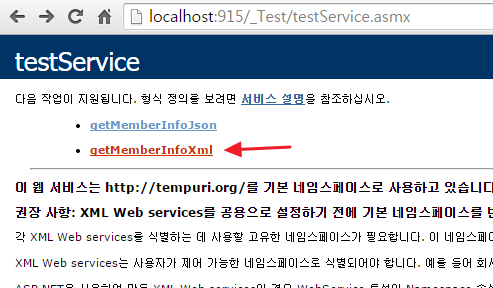
이렇게 하고 웹에서 해당 웹서비스를 열어 보면...
이렇게 웹서비스가 2개 등록되어 있는게 보일것이다.
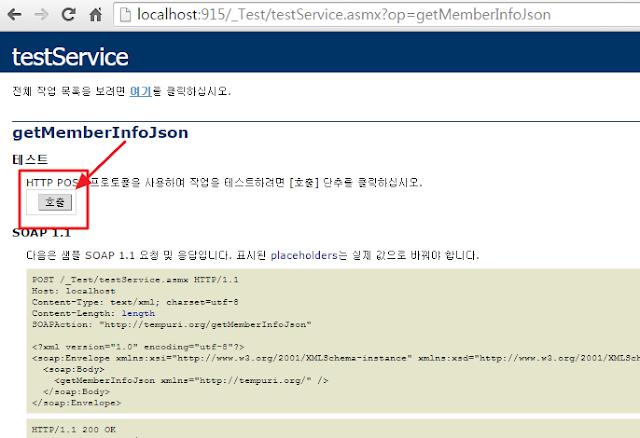
일단 JSON 이 목적이니 "getMemberInfoJson" 을 클릭해본다.
저기서 "호출" 이라는 버튼을 클릭해보면...
이렇게 JSON 형태로 결과값이 나온다.
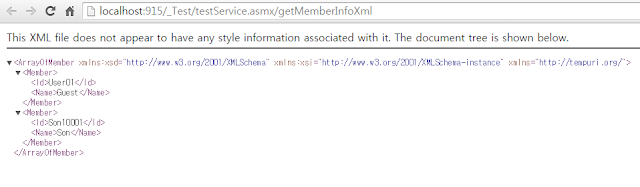
마찬가지로 "getMemberInfoXml" 선택해 호출하면...
이렇게 Xml 로 결과 값이 나온다.
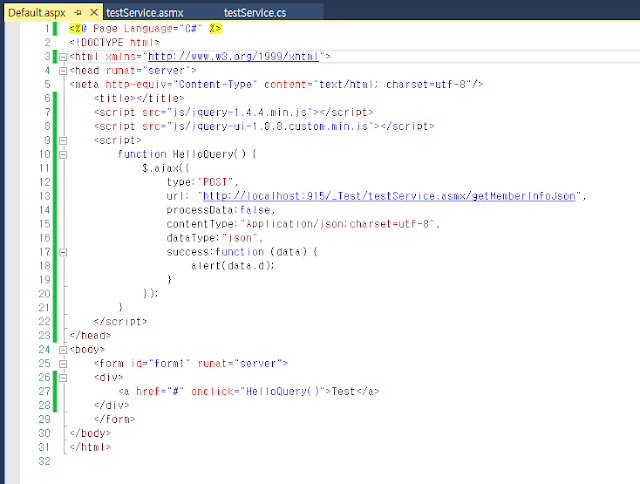
이걸 웹에서 jQuery 로 호출해 보면...
01 | <%@ Page Language="C#" %> |
02 |
03 | <!DOCTYPE html> |
04 | <html xmlns="http://www.w3.org/1999/xhtml"> |
05 | <head runat="server"> |
06 | <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> |
07 |
08 | <title></title> |
09 | <script src="js/jquery-1.4.4.min.js"></script> |
10 | <script src="js/jquery-ui-1.8.8.custom.min.js"></script> |
11 | <script> |
12 | function HelloQuery() { |
13 | $.ajax({ |
14 | type:"POST", |
16 | processData:false, |
17 | contentType:"Application/json;charset=utf-8", |
18 | dataType:"json", |
19 | success:function (data) { |
20 | alert(data.d); |
21 | } |
22 | }); |
23 | } |
24 | </script> |
25 | </head> |
26 |
27 | <body> |
28 | <form id="form1" runat="server"> |
29 | <div> |
30 | <a href="#" onclick="HelloQuery()">Test</a> |
31 | </div> |
32 | </form> |
33 | </body> |
34 | </html> |
35 |
36 | <div> |
37 | </div> |
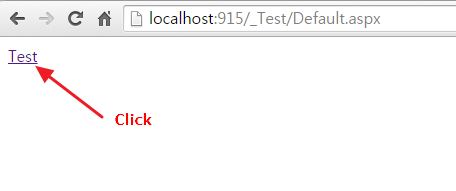
이렇게 웹페이지를 만들고...
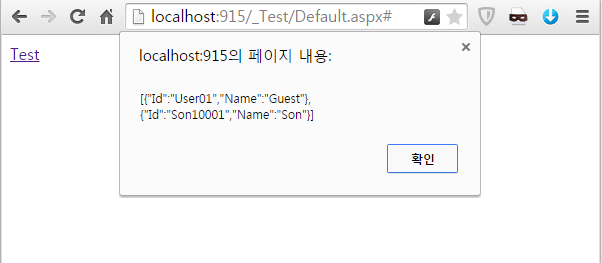
클릭해 호출... 하면...
이렇게 JSON 으로 결과값을 받을 수 있다.
'언어 > C#' 카테고리의 다른 글
| directory관련 (0) | 2018.02.19 |
|---|---|
| winform 설치(setup) 프로그램 만들기 (0) | 2018.02.19 |
| C# WinForm : JSON 결과값을 반환하는 웹서비스 값 가져오기 (0) | 2018.02.18 |
| C#에서 Byte[]와 String간 변환하기 (0) | 2018.02.18 |
| C#에서 레지스트리 읽고 쓰는 방법 (0) | 2018.02.18 |